Cosa sono i microcopy e perché sono così importanti per una buona user experience
Nei siti web, videogame e chatbot, questi micro-testi sono un po' ovunque e se non te ne accorgi vuol dire che funzionano
10 Maggio 2018
Abbiamo già accennato all’uso dei microcopy parlando dell’UX Writer, ossia chi si occupa di queste piccolissime parti di testo collaborando con ux designer, sviluppatori, esperti marketing e copywriter. Ma cosa è davvero il microcopy e perché è tanto importante da dedicargli una professione?
Il microcopy corrisponde a tutti quei messaggi di contatto con l’utente che, insieme al design, lo guidano e assistono aumentandone l’esperienza di navigazione, gioco, acquisto. Il microcopy parte quindi da una conoscenza dell’utente, attraverso analisi e raccolta dati, segue uno specifico tone of voice del brand, aggiungendone personalità e ha l’abilità di ridurre “l’attrito” e la frustrazione che viene a crearsi ad esempio in form mal compilati, in indirizzi url sbagliati o in tempi di caricamento lunghi.
Il microcopy inoltre sfida la pigrizia dell’utente portandolo a concludere determinati step e azioni, che potrebbero coincidere con una transazione eseguita, un rilascio di contatti o la fine di un videogioco.
 Il microcopy avrai capito dagli esempi è praticamente ovunque online (ma anche offline), nei siti web, app, videogame, software e vocal device. È presente ad esempio nei form, nei messaggi di errori, di benvenuto, nelle schermate di pausa dei videogame, nelle pagine 404.
LEGGI ANCHE: ECommerce: tutto quello che devi sapere per una User Experience impeccabile
Pensa che Dropbox ha nella sua interfaccia oltre 27.000 messaggi (e il primo libro di Harry Potter ha poco più di 6600 frasi)!
Il microcopy avrai capito dagli esempi è praticamente ovunque online (ma anche offline), nei siti web, app, videogame, software e vocal device. È presente ad esempio nei form, nei messaggi di errori, di benvenuto, nelle schermate di pausa dei videogame, nelle pagine 404.
LEGGI ANCHE: ECommerce: tutto quello che devi sapere per una User Experience impeccabile
Pensa che Dropbox ha nella sua interfaccia oltre 27.000 messaggi (e il primo libro di Harry Potter ha poco più di 6600 frasi)!
Perché il microcopy è importante?
Facciamo un esperimento, pensa alla tua app o software preferito e prova ad analizzarlo secondo le caratteristiche qui di seguito:- semplifica. Il principale scopo del microcopy è sicuramente quello di guidare l’utente, evitando confusioni, attriti, frustrazioni e quindi semplificando al massimo il suo percorso. Ricorda sempre nel momento in cui vuoi dare personalità e tone of voice alla tua app o sito web con messaggi diversi dallo standard di non complicare mai la vita all’utente, tutto deve risultare chiaro, breve e trasparente nell’intento.
- Pone attenzione ai dettagli. Sembrerà banale, ma quando Basecamp, nel footer mi augura uno splendido sabato, mercoledì, lunedì mi strappa un sorriso, o quando l’e-commerce Nordstrom, mi commenta gli articoli nel carrello, mi invoglia a comprarne un altro. Sono minimi dettagli, ma la mia esperienza ne giova e di conseguenza anche la conversione. L’utente è distratto nel marasma web, ma il dettaglio e la cura fanno davvero la differenza e vengono notati.
- Umanizza. Questo insieme a semplifica è uno dei punti davvero più interessanti del microcopy. I device, i software, le app, l’intelligenza artificiale non sono elementi spot con cui ci confrontiamo una tantum, ma sono presenti nella nostra quotidianità lavorativa e privata e vi entriamo continuamente in contatto. Allora quando lavori otto ore su un software preferisci quella schermata grigia e senza messaggi che riducano di un millesimo la tua frustrazione oppure un software che si approcci a te come un compagno di lavoro, un assistente che nel momento in cui fai logout ti saluta con “Ciao Silvia a presto”? Sull’umanizza ci sarebbe molto da discutere, perché in merito agli assistenti vocali ci sono critiche in corso per il rapporto di amicizia, veicolato dal tone of voice, che vogliono instaurare con l’utente, in alcuni casi questa “amicizia” viene giudicata persino inquietante.

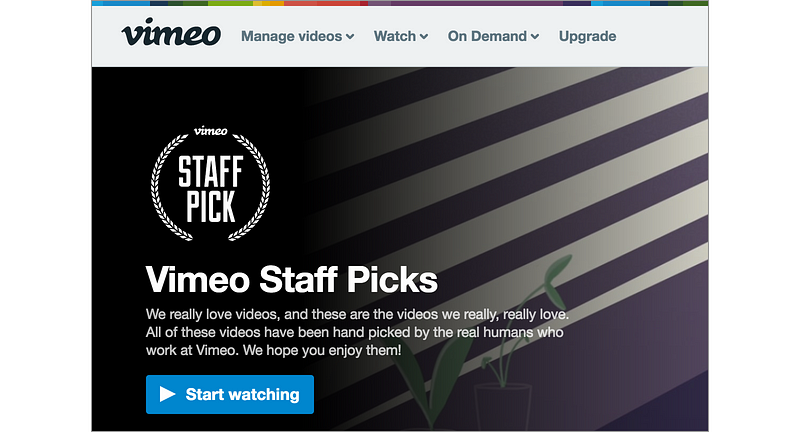
- Sorprende. Da qualche parte nel web o sui muri avrai letto “Un giorno senza sorriso, è un giorno perso”, vogliamo per caso togliere questa gioia ai tuoi utenti? In una piattaforma o un device ci sono molti momenti in cui con il microcopy è possibile strappare un sorriso all’utente sorprendendolo. Per esempio Zeplin nel tempo di caricamento alla pagina scrive che sta “Preparando il caffè” o Medium nella pagina 404 propone storie sul tema “perdersi” , proprio perché l’utente si è perso in una pagina che non esiste.
- Incoraggia e rassicura. Quando entri in un sito web, app, o software hai un obiettivo in testa, cercare informazioni, acquistare, scaricare, ecc. Il microcopy ti incoraggia a seguire tutti gli step per raggiungere l’obiettivo. Di base si cerca di ridurre i passaggi al massimo proprio per semplificare e anche in ottica “l’utente è pigro”. Il microcopy inoltre rassicura l’utente di aver compiuto bene un passaggio o anche informa dell’uso che verrà fatto delle informazioni rilasciate in un form. Per esempio MailChimp al momento dell’iscrizione chiede anche l’indirizzo fisico dell’azienda specificando all’utente che serve solo a verificare che le email rispettino la legge anti-spam;
- Personalizza. Ognuno di noi ama sentirsi unico e speciale, anche se non vogliamo ammetterlo. Vedere il proprio nome sul packaging di Starbucks o ricevere un disegno personalizzato sul cappuccino ci fa sentire importanti e coccolati dal brand. Lo stesso vale in un sito web o app, vi ricordate il caso del luxury brand Luisa Via Roma? Personalizzando la customer experience ha aumentato i ricavi del 15%. Il microcopy aiuta a personalizzare, rivolgendoci direttamente all’utente nell’esperienza di navigazione. Ok, chiaramente davanti una vastissima audience è difficile scrivere microcopy personalizzati al dettaglio, ma per segmenti è possibile e si rivelerà una buona strategia. I social network sono ovviamente un ottimo esempio di microcopy personalizzato, vi ricorda qualcosa “A cosa stai pensando Silvia?”
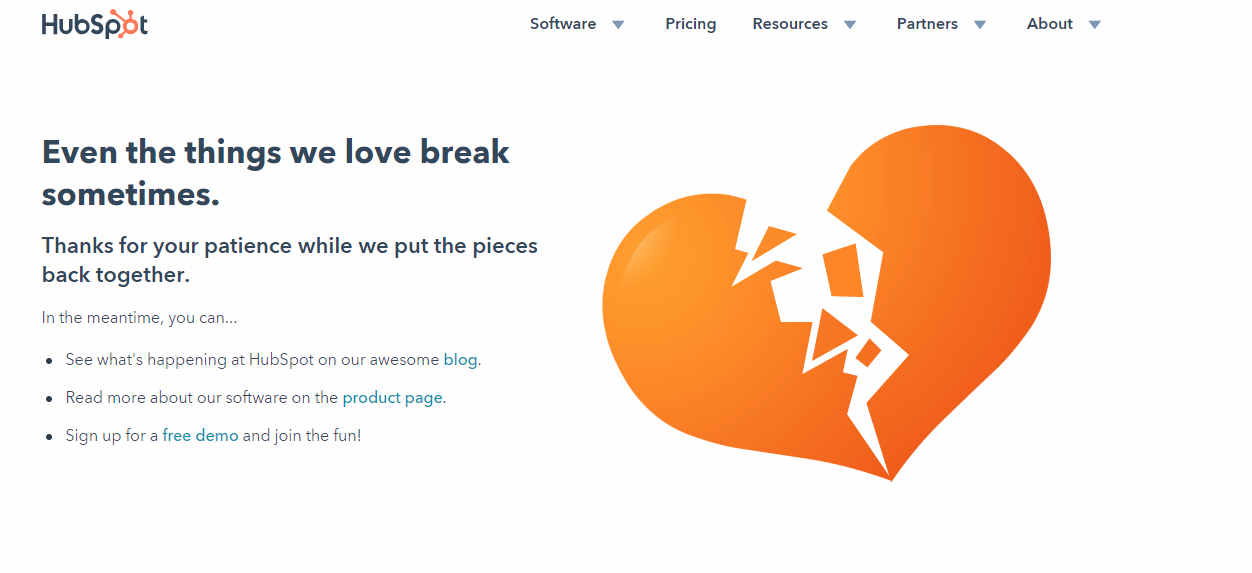
- Sostiene la grafica e le immagini. Sia che sia una foto, un emoticon, un’illustrazione o semplicemente un’immagine, il microcopy supporterà il messaggio che intendi comunicare. L’intento è creare un feeling con l’utente, che lo renda comprensivo e lo invogli a continuare la navigazione. Guarda ad esempio la pagina di errore di Hubspot, come l’immagine e il microcopy si sostengono a vicenda o le emoticon triste di Google Font che ci comunica che la pagina non esiste.

Microcopy e videogiochi
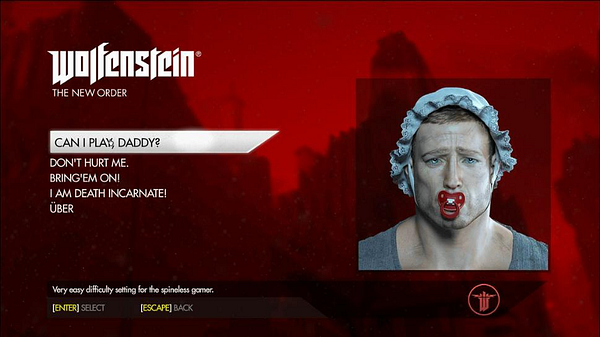
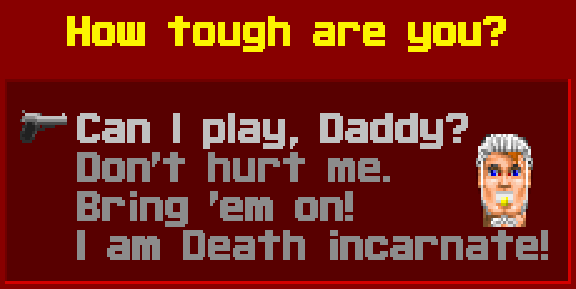
I videogiochi sono un campo molto fertile per la user experience, da cui ux designer e ux writer possono trarre grande ispirazione. Nei videogiochi il microcopy non è di certo una novità, pensa ad esempio alle schermate di menu, alla scelta del livello, agli stati di pausa, ai messaggi di salvataggio, guide, ecc. Vero è che uscire da messaggi standard come livello, facile, medio difficile e personalizzare seguendo il tone of voice del videogioco stesso e del brand non è da tutti. LEGGI ANCHE: Perché saper ascoltare i bambini può svoltare la carriera degli UX designer Un esempio è Wolfenstein, un videogioco sparatutto, prodotto per la prima volta da id software nel 1992. Già negli anni Novanta, poi riproposto nelle versioni più recenti, nella scelta del livello il tone of voice insultava perfino il giocatore.

Microcopy e chatbot
I chatbot sono uno strumento importante per approcciare l’utente in modo diretto, assisterlo e fornire una migliore esperienza di navigazione. Svolgono il loro lavoro al meglio nel momento in cui grazie al microcopy riescono a mandare messaggi personalizzati, interattivi e creano una conversazione autentica. Non è fantascienza e il caso dell’Agenzia di Assicurazione statunitense Lemonade, è esemplare in questo senso. In Lemonade il servizio viene gestito da chatbot e intelligenza artificiale e l’approccio con l’assistente virtuale Maya, sembra davvero reale.
Quali tecniche hanno usato?
In Lemonade il servizio viene gestito da chatbot e intelligenza artificiale e l’approccio con l’assistente virtuale Maya, sembra davvero reale.
Quali tecniche hanno usato?
- Ogni schermata contiene una sola domanda;
- l’assistente Maya ha una foto umana;
- il linguaggio è naturale e informale nonostante il tema sia di natura formale legale;
- la conversazione è dinamica con l’utente e convincente;
- il messaggio è personalizzato;
- le informazioni sono presentate in modo chiaro e vengono mostrate qualora selezionate determinate opzioni dall’utente.







