Core Web Vitals: cosa sono le metriche Google per la UX delle pagine web
L'obiettivo è realizzare pagine web ineccepibili in termini di user experience
31 Agosto 2021
Le Core Web Vitals (in italiano tradotti come “segnali vitali per il web”) rappresentano il nuovo set di metriche delle prestazioni di un sito che aiutano a evidenziare gli aspetti dello sviluppo di pagine Web che influiscono sulla user experience UX, come caricamento della pagina, interattività e stabilità visiva.
Attenzione, non si tratta di un nuovo algoritmo quale ad esempio il recentemente citato MUM: Multitask Unified Model che sostituirà Bert, ma di tre metriche strettamente legate alla UX, molto importanti per il ranking, dato che Google da tempo punta a migliorare la qualità della navigazione degli utenti.
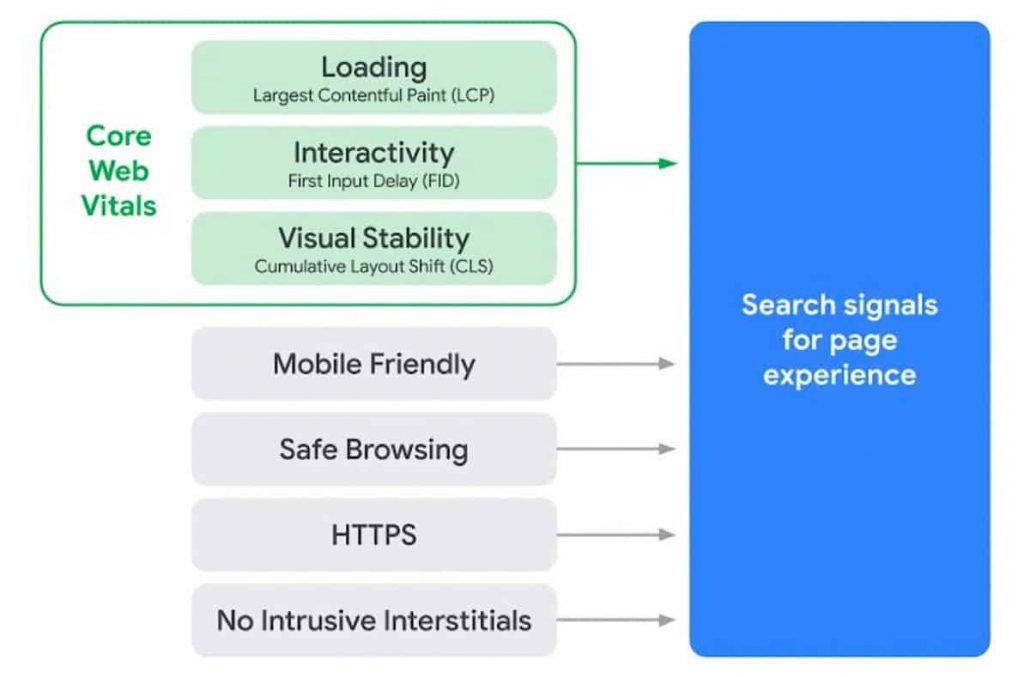
Qui di seguito ho riproposto una slide che ormai tutti conosciamo, divulgata da Google il 28 maggio 2020 quando vennero annunciati i CVW, riguardante tutte le metriche che influiscono sulla UX di una pagina web, dal mobile friendly (mobile first ormai) alla velocità di caricamento del sito (TTFB Time TO First Byte), fino all’adozione dell’ HTTPS, ai CWV e tanto altro.

- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumlative Layout Shift (CLS)
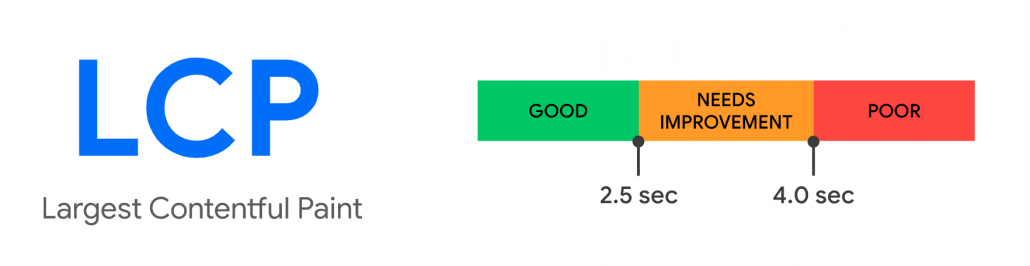
Largest Contentful Paint (LCP)
Il Largest Contentful Paint è la metrica che descrive la velocità di caricamento di una pagina web. Possiamo paragonare questa metrica ad un centometrista nella corsa. Infatti il LCP è il tempo di rendering dell’elemento più grande in termini di Kb (Largest) visibile all’interno del viewport. Inutile dire che minore è il tempo di caricamento, migliore il ranking. Entriamo nel dettaglio, se il vostro sito presenta LCP fino a 2,5 secondi allora non avete ottimizzazioni da fare. Se supera questo valore e raggiunge i 4 secondi allora dovere analizzare la struttura della pagina per le dovute ottimizzazioni. Nel caso di valori superiori, cancellate il sito! Scherzo ovviamente, ma andrebbe rivista tutta la logica, la struttura del sito, le ottimizzazioni dei video, delle immagini ma anche la presenza di banner pubblicitari invasivi, popup e altro.
- elementi di tipo immagini <img>
- elementi di tipo immagini <image> dentro a elementi di tipo <svg>
- elementi di tipo video <video>
- elementi di immagini in background caricati attraverso la mitica funzione url() che si usano dentro i CSS
- Un elemento di blocco (Block-level) che contiene testo o altri elementi
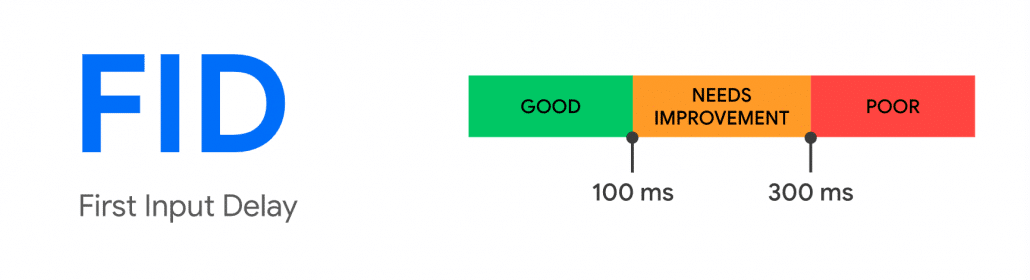
First Input Delay (FID)
Il First Input Delay (FID), è la metrica preferita da tutti i surfisti del web, perché misura il tempo trascorso fra la prima interazione di un utente con la pagina del vostro sito e il momento in cui il browser risponde all’input. In pratica, misura quanto tempo impiega il browser a rispondere agli input dell’utente che naviga su una pagina web. Come per la metrica LCP, anche quella FID hai dei range entro i quali possiamo dire di aver superato il test e in questo caso parliamo di un tempo che va fino ai 100 millisecondi per interazione, cioè:- Click su un link
- Touch da mobile su un bottone
- Qualsiasi listener JavaScript
- Un filtro

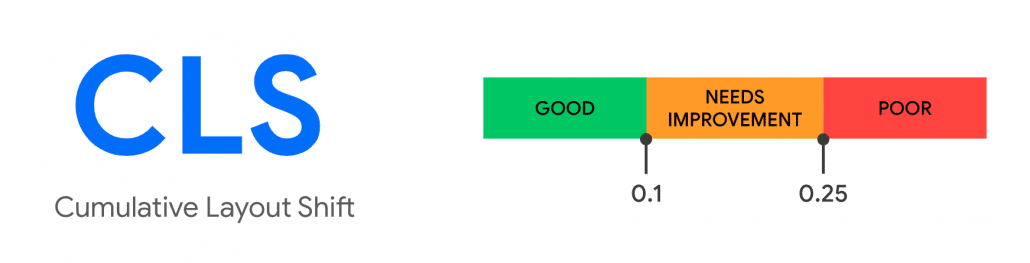
Cumulative Layout Shift (CLS)
Il CLS misura tutti quei fastidiosissimi cambiamenti di layout che arrivano all’improvviso e che si verificano durante l’intera durata della visita della pagina. Abbiamo mai notato, durante la navigazione di una pagina web, che alcuni elementi della pagina si spostino improvvisamente oppure cambino di dimensione ? Alcuni attribuivano questi sgradevoli effetti come dovuti alla lentezza di caricamente della pagina web. A differenza delle due metriche precedenti, calcolate secondo unità di tempo, il CLS viene misurato in termini di “spazio” con un parametro di confronto creato appositamente, una sorta di benchmark. Immaginiamo di avere un modulo di richiesta informazioni con due pulsanti molto vicini che consentono due azioni differenti, quali “completa ordine” e “annulla ordine”. Quante volte succede che, nel momento in cui si sta per cliccare su “accetta ordine”, termina il caricamento del secondo pulsante, la pagina si adatta a visualizzare il nuovo contenuto e, involontariamente, clicchiamo sul pulsante “annulla ordine” ? Di solito gli elementi oggetto di questo shifting sono contenuti nella sezione di onload e onpage quali:- caratteri
- immagini
- video
- moduli di contatto
- pulsanti e altri tipi di contenuti
- Immagini o video di dimensioni sconosciute / non impostate correttamente.
- Annunci, embeds e iframe senza dimensioni.
- Contenuto iniettato
- Web font che causano FOIT / FOUT
- Azioni in attesa di una risposta di rete prima di aggiornare DOM