4 consigli per realizzare app e siti accessibili
Una caratteristica indispensabile per aumentare l'engagement e migliorare le conversioni
24 Luglio 2018
Questo articolo è comparso su Think With Google. È un guest post di Channing Ritter, Design Consultat di Primer, tradotto e adattato da Federico Oggioni. Studi recenti dimostrano che quasi il 15% della popolazione mondiale, circa 1 miliardo di persone in tutto il mondo, è affetto da un qualche tipo di disabilità. Questo significa che se non stai creando esperienze e prodotti accessibili, stai perdendo un’enorme fetta di mercato, oltre che “discriminando” parte della popolazione. Ed è per questo che l’accessibilità è una tra le prime cose a cui ho pensato quando Google Primer mi ha consultato per ridisegnare la loro app e il sito web. Inizialmente ho avuto qualche problema, esistono numerosi tipi diversi di disabilità. Ma, dopo una ricerca più approfondita, ho scoperto che le disabilità più comuni si dividono in quattro categorie: visive, motorie, uditive e cognitive. Quindi, ho creato e valutato l’app di Primer avendo bene in mente ognuna delle quattro categorie. Ho passato molti mesi “scavando” tra le best practice già realizzate e studiando le accessibility guidelines. In questo lungo processo, abbiamo imparato queste quattro lezioni fondamentali.
1. Creare contenuti percettibili
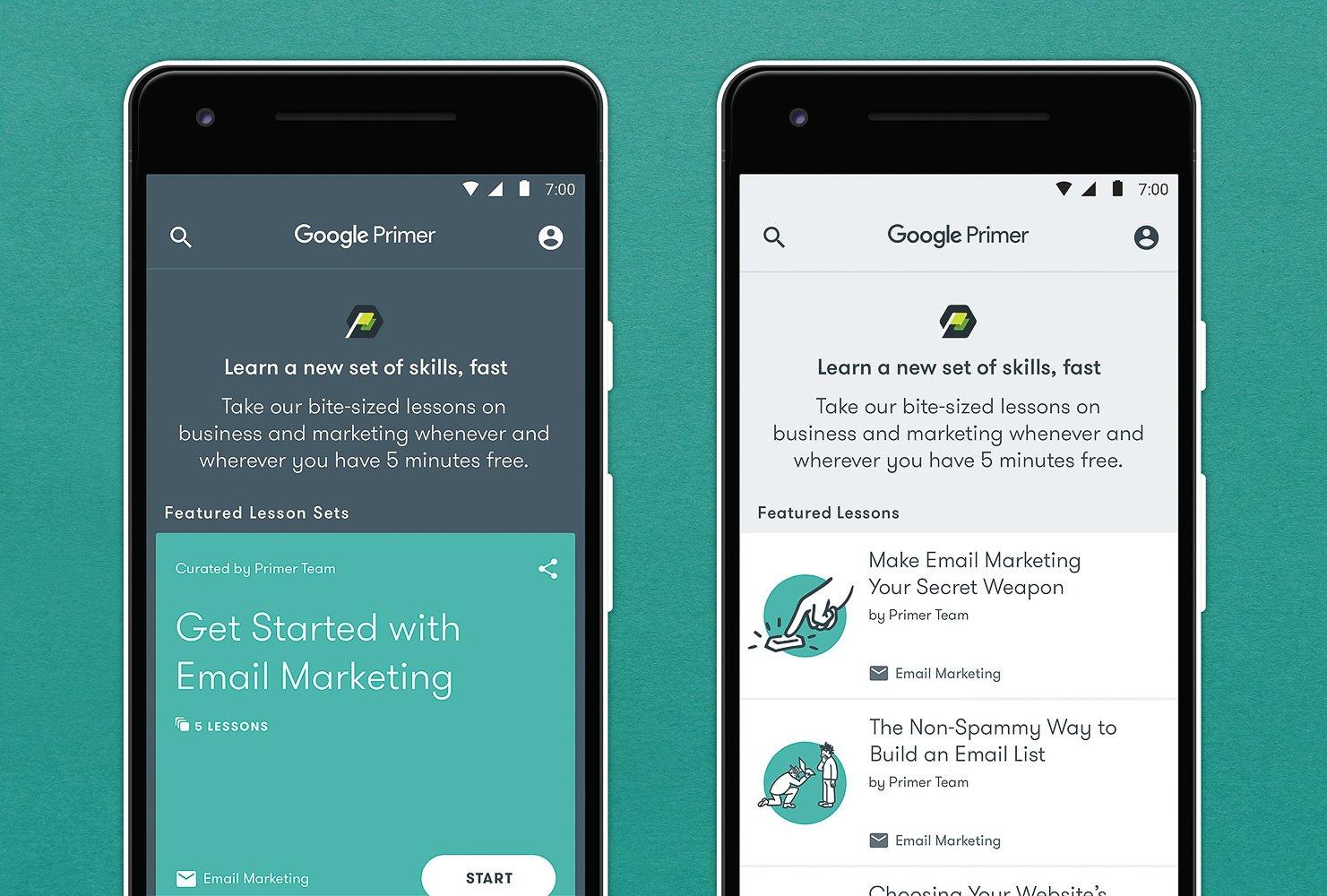
I siti contengono soprattutto contenuti di valore, come il prezzo, i dettagli, le istruzioni e così via. Ma il contenuto è fondamentale solo se è riconoscibile e leggibile da tutti. Il contrasto tra i colori ha un impatto molto forte sulla percezione del contenuto. Per Primer abbiamo aumentato il contrasto tra i colori del background e del foreground e questo ha permesso di avere un testo molto più leggibile. Un consiglio: noi abbiamo usate il Material Design Color Tool. Comunque, non basta il contrasto tra i colori per rendere un sito più leggibile. I contenuti più importanti devono essere percettibili in diversi modi. Ad esempio, nel paragrafo precedente il testo del link è evidenziato di un colore diverso, ma è anche sottolineato. In questo modo, una persona che non distingue i colori, capirà che c’è un contenuto diverso grazie alla sottolineatura.
2. Offrire diversi modi per la navigazione
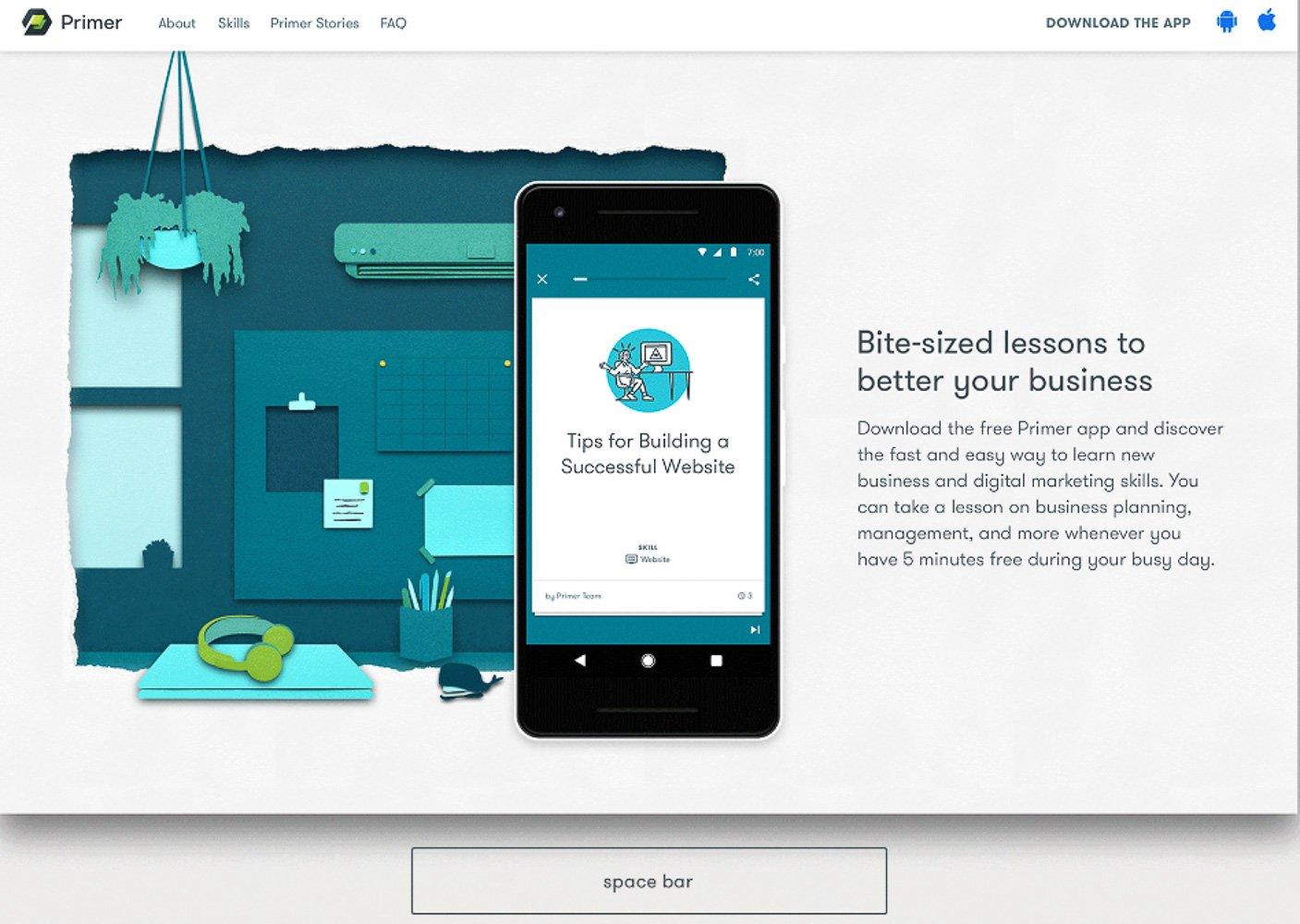
Persone diverse interagiranno diversamente con l’app o il sito. Ad esempio, persone con difficoltà motorie potrebbero utilizzare solo alcuni comandi della tastiera per navigare, come la “barra” o il tasto “invio”. Per questo motivo, abbiamo creato dei mock-up dove era possibile navigare sull’app utilizzando solo alcuni tasti della keyboard, facendo in modo di seguire un percorso tra le pagine e i contenuti del sito che avesse un senso logico per il cliente. Ovviamente, non tutti i siti funzionano allo stesso modo, ma resta fondamentale considerare che le persone che navigano il vostro sito abbiano altre possibilità: dovrete fornire le informazioni necessarie per la miglior user experience, nel modo più veloce e semplice possibile.
3. Assicurarsi che l’app e il sito interagiscano bene con il resto dell’ecosistema Internet
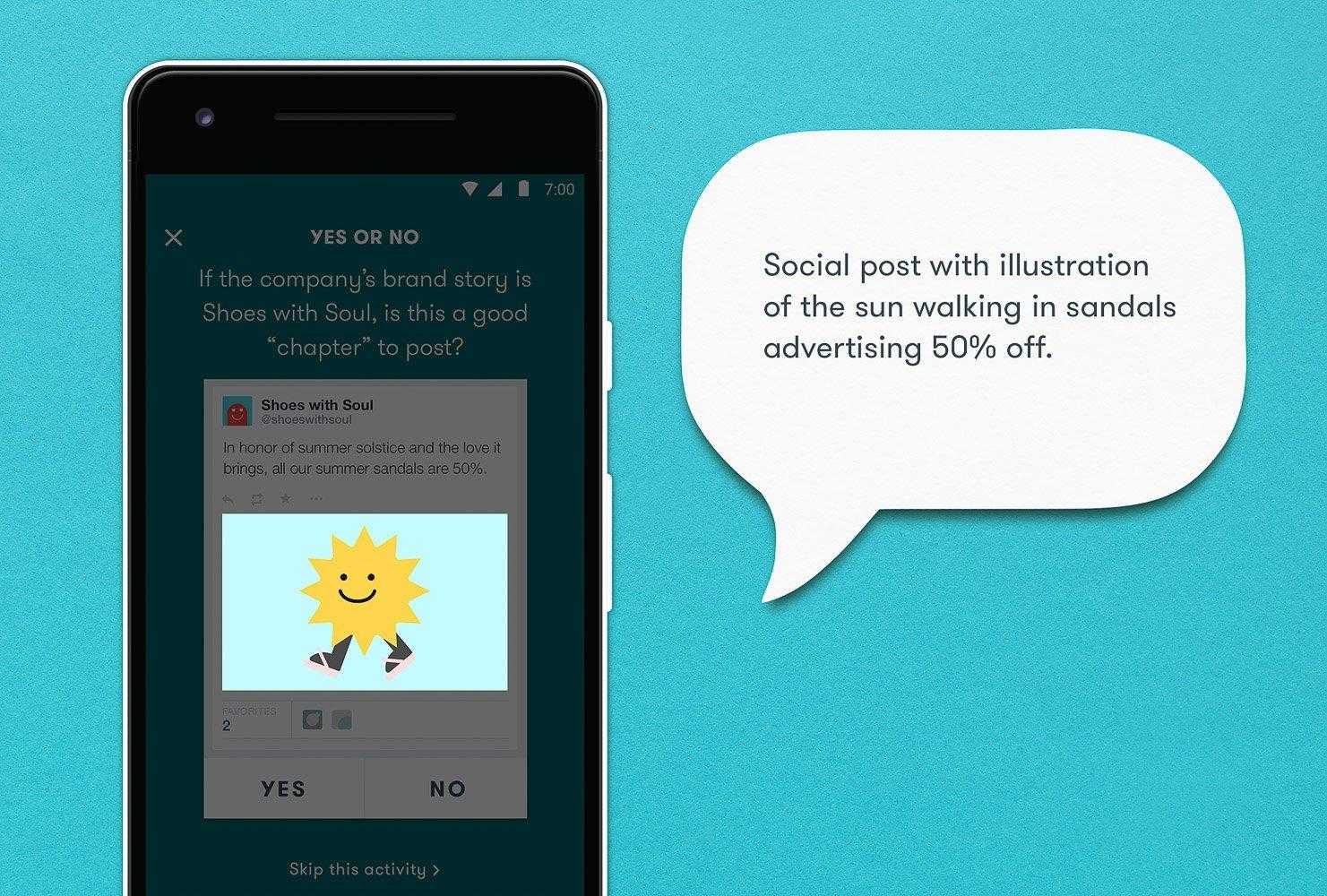
Per assicurare al vostro sito o app la migliore accessibilità per tutti, controllate che funzionino su tutti i browser e che sia l’app che il sito web supportino tutte le tipologie di assistive technologies, come ad esempio gli screen readers. Un suggerimento molto utile è quello di inserire in tutte le immagini un “alt text”. Questa tecnica, che aggiunge un testo descrittivo all’immagine nel backend del sito, permette agli screen readers di leggere meglio l’immagine e descriverla alle persone con qualche difficoltà visiva. Ricordate anche di “etichettare” tutto ciò che c’è di interattivo sul vostro sito. Ad esempio, se il vostro sito ha un meno di navigazione, etichettatelo per gli screen readers con “mostra/nascondi il menù di navigazione”. Importante: quando “etichettate” siate brevi, concisi e utilizzate molti verbi. Chi naviga sul vostro sito usando strumenti di navigazione assistita non gradirà ascoltare lunghe descrizioni, ma brevi messaggi con il focus ben chiaro sull’azione da fare. LEGGI ANCHE: Come si comporta chi acquista da mobile?
LEGGI ANCHE: Come si comporta chi acquista da mobile?
4. Test, test, test
Durante la fase di realizzazione del vostro sito o app, avete a disposizione numerosi tool per per testare la user experience e determinare come migliorare l’accessibilità. Esistono delle web extension che si possono utilizzare per avere dei report dettagliati. Per esempio, Google Chrome’s Lighthouse può garantire fino a 30 test sull’accessibilità. Se il test non viene superato, il sistema riporta direttamente a un documento che dà dei suggerimenti su come risolvere il problema di accessibilità. Per testare su mobile, suggeriamo l’app Accessibility Scanner. Ovviamente questi strumenti non riusciranno a controllare ogni cosa, quindi può essere un bene far testare il proprio sito o app a delle persone reali. Importante: non aspettate fino alla fine del processo creativo per fare i vostri test. Dovreste farli ogni volta che realizzate un nuovo step, in questo modo potrete salvarvi dal dover rifare tutto daccapo una volta terminato il lavoro.
Contenuti percepibili, navigazione, chiarezza, test e un design ottimizzato per tutti i browser e tutti gli assistive tool: queste sono le linee guida essenziali per creare una User Experience più accessibile che vi permetterà di coinvolgere più pubblico e aumentare i vostri tassi di conversione.
Importante: non aspettate fino alla fine del processo creativo per fare i vostri test. Dovreste farli ogni volta che realizzate un nuovo step, in questo modo potrete salvarvi dal dover rifare tutto daccapo una volta terminato il lavoro.
Contenuti percepibili, navigazione, chiarezza, test e un design ottimizzato per tutti i browser e tutti gli assistive tool: queste sono le linee guida essenziali per creare una User Experience più accessibile che vi permetterà di coinvolgere più pubblico e aumentare i vostri tassi di conversione.







