Da qualche mese Material Design è l'interfaccia di Android che Google applica ai suoi dispositivi e ora, dopo aver uniformato l'app Google contatti (che nelle prossime settimane sostituirà la vecchia), ha pubblicato la guida online di Material Design per sviluppare siti ottimali in ogni loro elemento grafico.
Dalle animazioni agli stili, dal template ai componenti, un completo how to non solo per quanto attiene ai dispositivi mobili ma per ogni prodotto web. Un lungo elenco di specifiche, fornitissimo di do e don't, che un web designer dovrebbe inserire tra i suoi segnalibri e consultare quotidianamente.
Material design, dalla tipografia cartacea al web responsive
Il punto di partenza per questo design, come la metafora "materiale" lascia intuire, è la carta coperta dall'inchiostro, alla quale unire la tecnologia per creare una superficie virtuale sulla quale muovere e far interagire gli elementi. Ma a differenza della carta, questo design si amplia e ridimensiona in maniera intelligente, in base all'esperienza cercata dall'utente tramite un dispositivo mobile o la finestra di un browser.
Gli oggetti hanno tre dimensioni, quindi nella piattaforma gli elementi sottostanno a luci e ombre hanno uno spessore, un'elevazione sui piani, una precisa area occupata, possono cambiare posto, muoversi, combinarsi e relazionarsi tra loro sui tre assi. Chiunque abbia un dispositivo con sistema operativo Android avrà fatto caso a queste logiche nelle quotidiane interazioni con il suo OS.
Best practices, do e don't
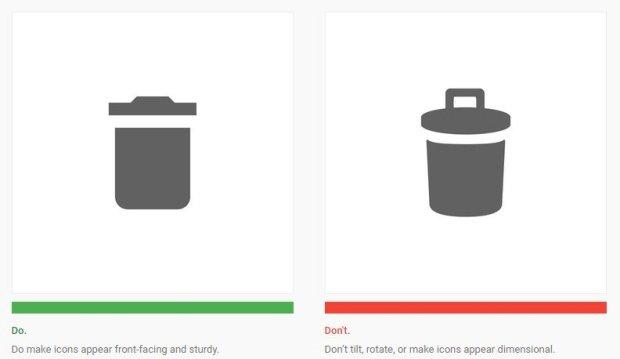
In questa dettagliatissima guida non mancano esempi e tutorials. Tramite illustrazioni, brevi filmati e descrizioni Google, per ogni sezione, mostra come fare e come non fare per aderire ai suoi standard, in una serie di do e don't che non lasciano più margine di errore a chi sviluppa interfacce per il web.
Le interazioni nel responsive design hanno regole precise, le loro animazioni direzioni obbligatorie in ingresso e in uscita, e il touch - così come il click: su desktop valgono le stesse regole del mobile, questa è una guida su come comunicare, non solo con quali strumenti farlo - deve innescare reazioni previste e prevedibili, pena un deficit di usabilità che può spingere l'utente a lasciare la pagina.
In merito allo stile, l'esperienza Android raccoglie molti tricks su come gestire colori, font e forme; le icone (la libreria completa è su github) devono essere semplici, intuitive, geometriche, pulite, piatte; immagini, testi e icone vanno combinati secondo logiche comunicative e di lettura rigorose, avatar e gallerie sono un'arma a doppio taglio per il suo impatto visivo che va presa per il manico.
Nelle molte sezioni in cui è articolata la guida, parlando di layout e componenti Google fornisce utili consigli su come strutturare le pagine, su come realizzare bottoni, dialoghi, griglie e liste, slide, menu e tooltips; nei pattern istruzioni su selezioni e ricerche; nell'usabilità linee guida sull'accessibilità e, nell'area risorse, la possibilità di scaricare palette colori, templates (per mobile, tablet e desktop) già compilati, font e icone di sistema.
Una risorsa web per l'uso quotidiano
Quanto deve essere grande un'icona su un particolare dispositivo? Quali colori per i link attivi e inattivi? Dove posizionare informazioni e elementi grafici? Che dimensioni dare al font? Queste e mille altre domande hanno ora una risposta data non da un forum qualsiasi ma dal gigante di Mountain View. Facili da trovare (il menu ha un indice dove è difficile perdersi), semplici da applicare, veloci da capire grazie agli esempi giusti e sbagliati.
Il sito più (very) bello del mondo, se l'usabilità non ne supporta i contenuti, ha fallito il suo obiettivo, che resta, sempre, il comunicare qualcosa nel migliore dei modi possibili. Ogni web designer sa quanto conti questo aspetto e dedica gran parte del suo lavoro proprio a ottimizzare l'ambito dell'esperienza utente; per questo Material Design - prima e principale risorsa del progetto Google Design - è uno strumento indispensabile nel lavoro degli sviluppatori per il web, da tenere sempre a portata di mano, nonostante questa guida sottolinei a volte anche delle ovvietà, ma in certi casi è meglio risultare ridondanti che dare informazioni per scontate.