Croce e delizia di ogni webdesigner, la tipografia è un aspetto essenziale su cui un sito si gioca il primo impatto e la leggibilità, usando i font come strumento ma anche come elemento grafico.
Chiunque progetti siti web sa quanto le incompatibilità cross-browser possano rendere un lavoro difficile e i risultati frustranti, per questo due giganti di internet e del design, ossia Google e Adobe, sono venuti incontro agli architetti del web fornendo uno strumento che semplifica la loro attività e migliora l'esperienza dell'utente.
I webfonts
I font definiti "websafe", serif e sans-serif, sono relativamente pochi, in quanto devono essere già installati sul computer dell'utente per essere visualizzati in un sito; questo significa che, con la varietà di sistemi operativi e browser in circolazione, si riducono a poco più di una decina: Arial, Helvetica, Verdana, Geneva, Times New Roman e pochi altri. Tuttavia, volesse il webdesigner utilizzare un font non incluso tra questi, esiste una soluzione per caricarlo sul proprio server e far sì che l'utente, nel visualizzare il sito, scarichi automaticamente quel font e riesca a visualizzare correttamente la tipografia come nelle intenzioni di chi l'ha progettata. Così facendo si creano degli webfonts: con la direttiva @font-face, nel rispetto completo delle specifiche fissate dal W3C, lo standard CSS3 permette tutto questo.
Purtroppo c'è ancora un altro ostacolo: quello della compatibilità cross-browser dei formati di font. Tramite @font-face si utilizzano i formati TrueType (TTF), OpenType (OTF), WOFF, SVG e Embedded OpenType (EOT), ma il supporto sui principali browser non è omogeneo. Allora o si converte il font dal formato di cui si ha disponibilità in tutti gli altri mancanti, lo si carica sul proprio sito - se se ne hanno i diritti per farlo; moltissimi font sono protetti da diritto d'autore, anche se spesso lo si ignora - e si incrociano le dita nella speranza che la connessione dell'utente sia abbastanza potente da non soffrire il peso di questi file; oppure si fa ricorso a un servizio online che si fa carico al posto nostro di questi inconvenienti.
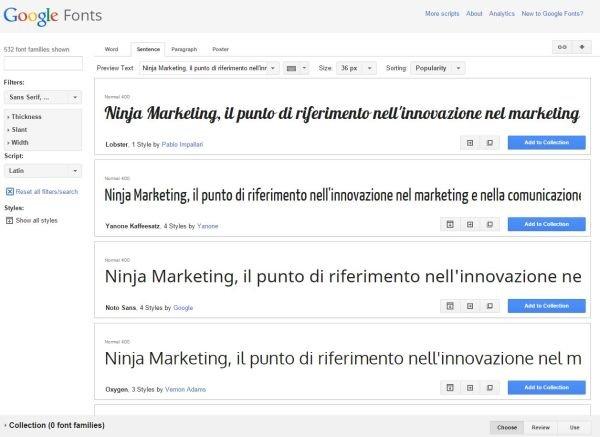
Google WebFonts
Raggiungibile da ogni dove, dalla stabilità indiscussa e dall'eventualità di un crash inpensabile, Google offre sicuramente ogni garanzia dal punto di vista del supporto tecnico. Google Fonts, oltre alla solidità, ha anche una vastissima collezione di caratteri: serif, sans-serif, display, calligrafici e monospace per quasi - ad oggi - 700 famiglie di font tra cui scegliere per il proprio sito. E' sufficiente richiamare il server di Google, dichiarare il nome del font nel proprio foglio di stile e le API faranno tutto il resto.
«Un web con gli webfonts è più bello, leggibile, accessibile e aperto», dice il team di Mountain View. «Google Fonts rende facile e veloce per tutti usare web fonts, inclusi designers professionali e svluppatori. Crediamo che tutti dovrebbero poter usare una tipografia di qualità nelle loro pagine web e applicazioni». Tutti i fonts di Google sono open source, possono essere usati liberamente sia per fini privati che commerciali, c'è libertà di scaricarli, distribuirli e modificarli a piacere, addirittura assieme al designer che li ha prodotti, se si vuole. E ovviamente si possono creare font da distribuire al mondo tramite questa piattaforma.
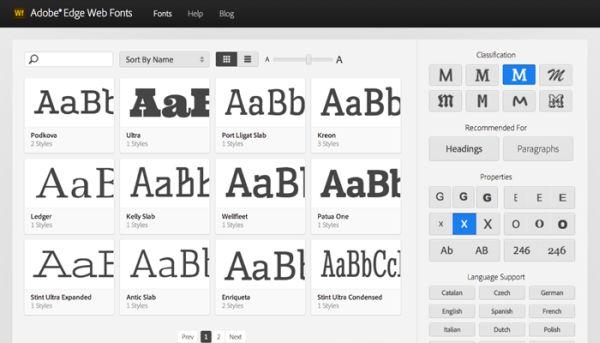
Adobe Typekit
Typekit è stato uno dei primi servizi apparsi sulla scena e oggi è uno dei più utilizzati nel panorama che, nel frattempo, si è densamente popolato. Attualmente di proprietà di Adobe, offre un migliaio di famiglie di font navigabili per filtri che soddisfano anche i più esigenti (dalla classificazione all'uso per web o desktop, dall'orientamento a titoli o paragrafi alle proprietà della costruzione della lettera).
Wired, Aol, The New York Times o Wordpress sono alcuni dei testimonial di questo servizio professionale, pensato per la completa integrazione con la Crative Suite Adobe ma a pagamento: si va da 50 dollari l'anno a 30 dollari al mese, nei piani tariffari proposti; una piccola selezione di font, tra le centinaia disegnate «dai migliori type designers in commercio», è disponibile in versione prova.
L'unione fa la forza
Nonostante la concorrenza, dal 2010 Google Fonts e Adobe Typekit collaborano per creare una tecnologia webfont migliore e ottimizzare la qualità dei font open source: Adobe Edge Web Fonts è il risultato di questa collaborazione, oltre 500 font totalmente gratuiti e garantiti da Google e Adobe. Prodotti come il font Rosario o il Source Sans Pro sono proprio il risultato di questa unione basata su professionalità e libertà, ottimo punto di incontro delle migliori esperienze di web type designing degli ultimi anni.
Vero che con l'Helvetica non si sfigura mai, ma con una scelta così ampia perché non osare sulla tipografia? Basta un minimo di buon gusto e gli strumenti per rendere il web più bello sono alla portata di tutti.