


Diventa free member
Vuoi leggere questo articolo e le altre notizie e approfondimenti su Ninja? Allora registrati e diventa un membro free. Riceverai Breaking News, Marketing Insight, Podcast, Tips&Tricks e tanto altro. Che aspetti? Tieniti aggiornato con Ninja.
Diventa free member
Vuoi leggere questo articolo, le altre notizie e approfondimenti su Ninja? Allora lascia semplicemente nome e mail e diventa un membro free. Riceverai Breaking News, Marketing Insight, Podcast, Tips&Tricks e tanto altro. Che aspetti? Tieniti aggiornato con Ninja.
Anche l'occhio vuole la sua parte. Sì, parto proprio dalla saggezza di questo vecchio detto popolare per introdurti un argomento poco spinoso e spesso sottovalutato, durante l'ottimizzazione di una pagina web per i motori di ricerca: l'ottimizzazione SEO delle immagini.
Insomma, se ti occupi di SEO, o vuoi semplicemente aumentare il traffico del tuo blog, in questo articolo trovi tutte le informazioni necessarie per guardare le immagini sotto un'altra ottica. Un'ottica mirata ad accrescere la visibilità di un tuo contenuto.
Prima di entrare nel vivo della discussione, però, vorrei farti riflettere su un aspetto. Quando cerchi qualcosa su Google, quante sono le volte che passi rapidamente sulla tab immagini? Per tantissime tipologie di servizi e prodotti, lo fai. E lo facciamo tutti. Me compreso.
Se cerco una camicia smanicata, o anche un ristorante di pesce, ad esempio, spesso finisco proprio tra le immagini che mi propone Google. Se il mio occhio - e qui si torna al proverbio - viene attratto da qualcosa, le possibilità che io atterri sulla pagina web aumentano drasticamente.
Ed è per questo motivo che devi puntare anche sull'ottimizzazione SEO delle immagini. Se vuoi capire cos'è un alt tag, come rinominare un'immagine nel migliore dei modi e quali dovrebbero essere i parametri di scelta per un'immagine, continua a leggere.

L'alt tag è un elemento html che aiuta il motore di ricerca a identificare e catalogare un'immagine, grazie alla presenza di una o più keyword.
Ok, detto così può sembrare poco chiaro. Provo a spiegarlo con un esempio.
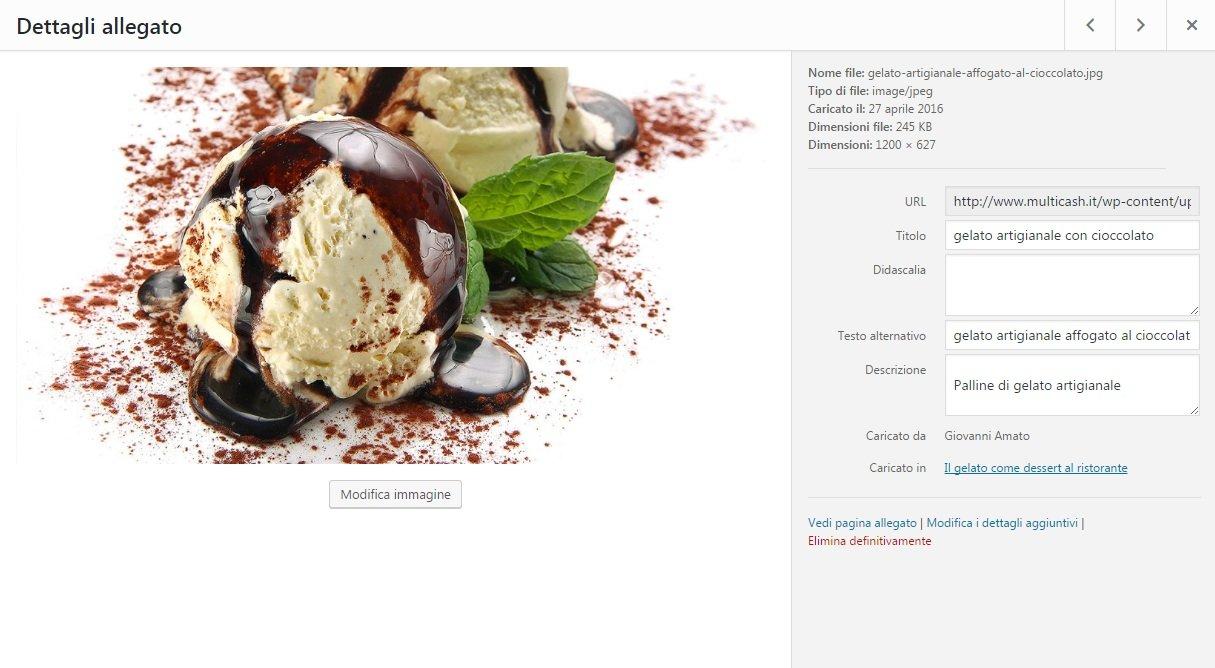
Immagina di aver appena scritto un articolo che parla di gelato artigianale. Hai trovato degli scatti niente male e li hai inseriti all'interno del tuo post. Ora, a parte il file name, con un cms (sistema di gestione dei contenuti) come Wordpress, ad esempio, hai ben quattro voci da compilare:
Per i primi tre, devi pazientare ancora per un paragrafo. Quanto all'alt tag, ecco cosa scriverei io per descrivere un'immagine di un buonissimo gelato: "uomo che mangia un gelato artigianale al bar".
Piuttosto che un blando e fin troppo generico: "gelato artigianale".
Naturalmente, non devi inventare nulla, non sarebbe corretto. Devi, invece, raccontare al motore di ricerca, e al lettore, l'immagine che hai scelto per arricchire il tuo contenuto.
Cosa c'entra il lettore? L'alt tag è nato (anche) per dare ai non vedenti la possibilità di leggere una foto, attraverso gli screen reader. Insomma, se non vuoi farlo per Google, fallo per loro.
Se vuoi la soluzione via codice, eccoti accontentato:
<img src=”https://sonounesempio.it/uploads/gelato-artigianale.jpg”>
Questo è il codice di un'immagine qualunque, caricata sul tuo blog. Come puoi notare è presente esclusivamente il nome del file (gelato-artigianale) e il formato (jpg).
Per inserire l'alt tag, e ottimizzare la tua immagine, devi scrivere questo:
<img src=”https://sonounesempio.it/uploads/gelato-artigianale.jpg” alt=”uomo che mangia un gelato artigianale al bar”>
Tre fattori meno importanti, ma non per questo da ignorare sono titolo, descrizione e didascalia.
Per il titolo puoi usare benissimo il file name, ossia il nome che hai dato alla tua immagine. Per usare lo stesso esempio del paragrafo precedente, un buon titolo potrebbe essere: "gelato artigianale". O, ancora meglio, la variante "gelato fatto in casa".
Non tutti cercano artigianale; perché non provare a intercettare ricerche analoghe, che usano termini diversi? Anche in questo caso, vige la regola di non scrivere frottole. I motori di ricerca possono essere aggirati, è vero, ma non sono stupidi.
Puoi servirti del titolo, anche, per dare un'indicazione al lettore. Hai caricato la mappa della metropolitana di Londra? Vuoi che venga cliccata, per una visualizzazione a tutto schermo?
Usa come titolo: "clicca per vedere la mappa della metropolitana di Londra".
Il titolo è il testo che appare quando lasci per qualche secondo il puntatore del mouse fermo su un'immagine. Ecco perché se vuoi invitare a un'azione, può essere parecchio utile.
Come fattore di indicizzazione, però, è MOLTO meno rilevante del tag alt. Un po' come la descrizione - che puoi tranquillamente tralasciare.
Se sei un perfezionista e vuoi riempire ogni campo, per la descrizione sentiti libero di "riciclare" l'alt tag.
Per la didascalia, invece, il discorso cambia leggermente. Qui non parliamo affatto di indicizzazione. Qui parliamo di user experience.
La didascalia è uno strumento per aiutare il lettore a comprendere meglio un'immagine. Per esempio, se hai appena ultimato un articolo ricetta, potrebbe essere funzionale aggiungere a ogni immagine una didascalia con il passaggio evidenziato:
Oppure, puoi usare la didascalia per citare l'autore (compreso di copyright o marchio registrato) dell'immagine o della fotografia che intendi utilizzare.
Ora che sai quali sono i parametri da ottimizzare un'immagine, devi anche capire dove puoi trovare fotografie, illustrazioni e file vettoriali per rendere più visual il tuo articolo, o la tua pagina web. Sì, nel titolo di questo paragrafo ho scritto "per un blog", ma i siti che sto per elencarti, sono una miniera d'oro di immagini per qualunque contenuto web.
Inizio da un classico: Flickr.com
Flickr è una community più che un database. Qui, puoi trovare tantissime fotografie e - cosa ancor più importante - filtrare la tua ricerca in base alla licenza di utilizzo. Insomma, se vuoi trovare immagini da potere usare liberamente, flickr è uno dei portali migliori.
Ma non è l'unico. Di seguito, ecco 4 siti che ti suggerisco di inserire tra i tuoi preferiti:
PNG o JPG? Ho deciso, riempio il mio articolo di GIF... Si usano a bestia!
Questo è un dubbio che attanaglia tantissimi blogger. Eppure, la soluzione è davvero semplice. In linea di massima, non è mai saggio appesantire il tuo contenuto con decine di immagini. Ma, se ben ottimizzate - e non sto parlando di SEO - puoi arricchire il testo, senza (quasi) nessun problema di caricamento.
Intanto, cerca di salvare le tue immagini in JPG: è un formato leggero, versatile e compatibile con il 99% dei dispositivi.
Il PNG è un formato altrettanto valido, sia chiaro, ma è leggermente più pesante. Questo può inficiare le performance e restituire una stringa di testo (l'alt tag dell'immagine), dove dovrebbe esserci un suggestivo tramonto sul golfo di Sorrento.
È altrettanto vero che se hai bisogno di illustrazioni e file vettoriali, (o se lavori principalmente con screenshot) l'unica strada è il PNG. Cerca solo di non abusarne. Così come resistere alla tentazione di riempire il tuo contenuto di GIF.
No, non parlo più di tag. Parlo, piuttosto, di dimensioni. Non puoi caricare immagini troppo pesanti né poco definite. Insomma, devi trovare un buon compromesso.
La tecnologia, però, è dalla tua parte. Programmi come Adobe Photoshop o Gimp - quest'ultimo totalmente free - consentono di salvare un'immagine in formato web.
Questo passaggio è molto importante per ridurre il peso di un'immagine, senza sacrificare troppo la qualità. Ma non è l'unica cosa che puoi fare.
Esistono diversi strumenti di compressione online come TinyPNG o JPEGmini, che sono stati progettati proprio per questo. Il funzionamento è semplicissimo: basta caricare un'immagine e l'applicazione web si occuperà di tutto il resto.
Tranne che rinominare il file. A questo devi pensarci tu.
La SEO è la ricetta per rendere appetibili i tuoi contenuti, per Google e per gli utenti. E come tutte le ricette prevede diversi ingredienti. Uno di questi, è rappresentato proprio dalle immagini.
Ecco perché devi prestare attenzione al visual delle tue pagine web (blog, schede prodotto, pagine istituzionali, etc.).
Io ti ho fornito un piccolo vademecum, una guida per muovere i primi passi. Ora, non devi fare altro che liberare la tua creatività. Ogni titolo, ogni alt tag e ogni didascalia va scelta con cura. Ma questo l'hai già capito. ;)
Prima di lasciarti, ecco 6 step per ottimizzare un'immagine per la SEO:
Per qualsiasi dubbio o domanda, ti aspetto sulla pagina Facebook di Ninja Marketing!
Keep Optimizing & be Ninja!
Alcuni accorgimenti per ottimizzare le tue immagini e renderle più appetibili ai motori di ricerca.