La Gen Z ama i podcast: i numeri del report Culture Next di ...
23 Ottobre 2023 - 4 minuti
21 Ottobre 2019
 Se associ ancora il termine UI copywriting o digital copywriting ai lunghi blocchi di testo che trovi nei blog o nelle pagine informative, sappi che ti stai riferendo solo alla punta dell’iceberg.
Cerchiamo quindi di fare chiarezza sui diversi tipi di copy che troviamo nelle interfacce utente.
LEGGI ANCHE: 5 buone pratiche di UX Copywriting per produrre un contenuto a misura di utente.
Se associ ancora il termine UI copywriting o digital copywriting ai lunghi blocchi di testo che trovi nei blog o nelle pagine informative, sappi che ti stai riferendo solo alla punta dell’iceberg.
Cerchiamo quindi di fare chiarezza sui diversi tipi di copy che troviamo nelle interfacce utente.
LEGGI ANCHE: 5 buone pratiche di UX Copywriting per produrre un contenuto a misura di utente.
 Ogni parola inserita in un’interfaccia, è una parte inseparabile di un layout e svolge il suo ruolo nell’esperienza utente di un prodotto. Siamo arrivati al momento di introdurre anche il concetto di UX Writing.
Un copy efficace, oltre a migliorare l’usabilità di siti e app, ingaggia le persone e le incoraggia a proseguire l’esperienza e interagire con l’interfaccia.
LEGGI ANCHE: La differenza tra Copywriter e UX Copywriter
Ogni parola inserita in un’interfaccia, è una parte inseparabile di un layout e svolge il suo ruolo nell’esperienza utente di un prodotto. Siamo arrivati al momento di introdurre anche il concetto di UX Writing.
Un copy efficace, oltre a migliorare l’usabilità di siti e app, ingaggia le persone e le incoraggia a proseguire l’esperienza e interagire con l’interfaccia.
LEGGI ANCHE: La differenza tra Copywriter e UX Copywriter

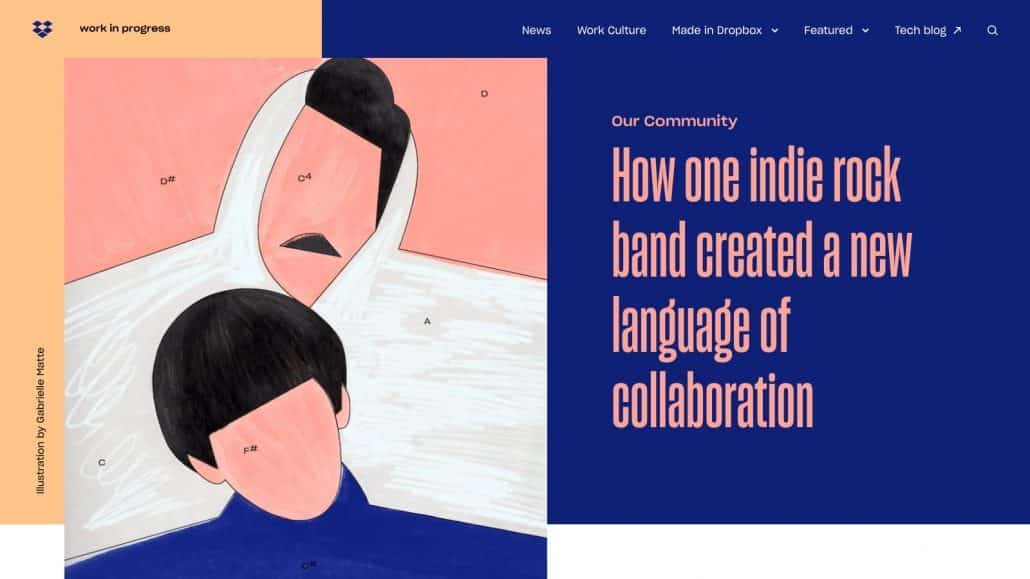
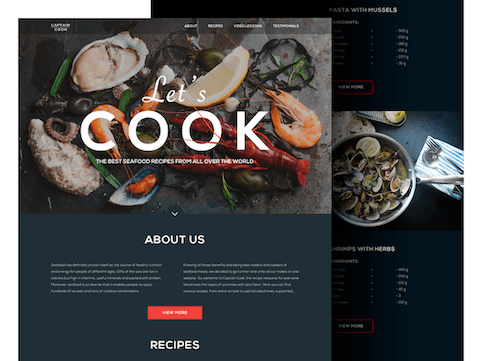
 Un’ulteriore caratteristica è quella di essere brevi, accattivanti, per attirare e trattenere l’attenzione.
LEGGI ANCHE: Copywriting: il lavoro del copywriter. Cos’è, come e dove si impara
Secondo Buffer, piattaforma per il social media management, esiste la lunghezza perfetta: 6 parole.
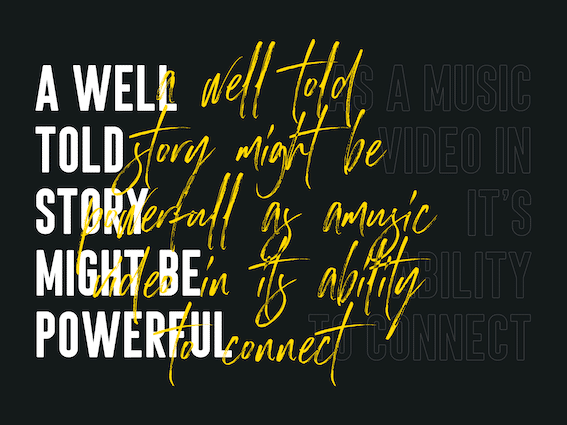
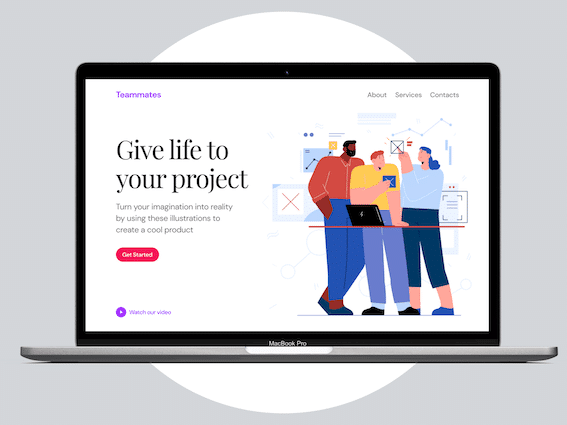
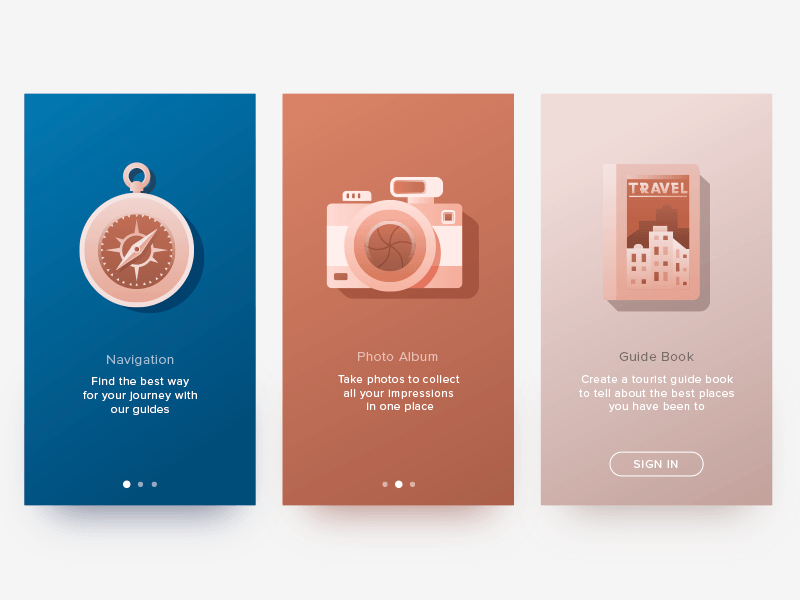
A questo punto, se sei riuscito a concentrare significato, ingaggio e carattere informativo, supporta sempre le tue headline con un’immagine.
Subheadline
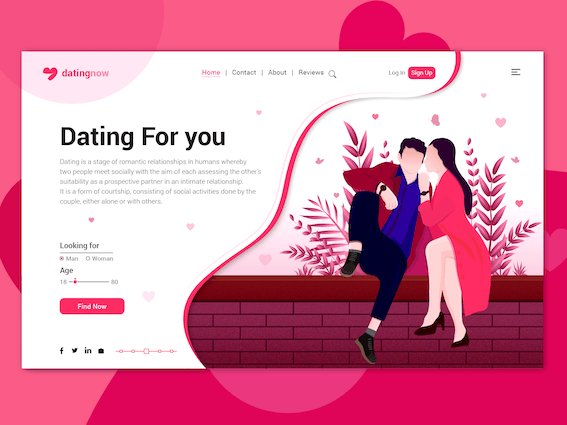
Le Subheadline – i sottotitoli – sono frasi concise che portano l’utente a scansionare velocemente il testo, aiutandolo ad entrare nell’argomento e capire se sia realmente interessato alla natura dell’informazione fornita.
Un’ulteriore caratteristica è quella di essere brevi, accattivanti, per attirare e trattenere l’attenzione.
LEGGI ANCHE: Copywriting: il lavoro del copywriter. Cos’è, come e dove si impara
Secondo Buffer, piattaforma per il social media management, esiste la lunghezza perfetta: 6 parole.
A questo punto, se sei riuscito a concentrare significato, ingaggio e carattere informativo, supporta sempre le tue headline con un’immagine.
Subheadline
Le Subheadline – i sottotitoli – sono frasi concise che portano l’utente a scansionare velocemente il testo, aiutandolo ad entrare nell’argomento e capire se sia realmente interessato alla natura dell’informazione fornita.


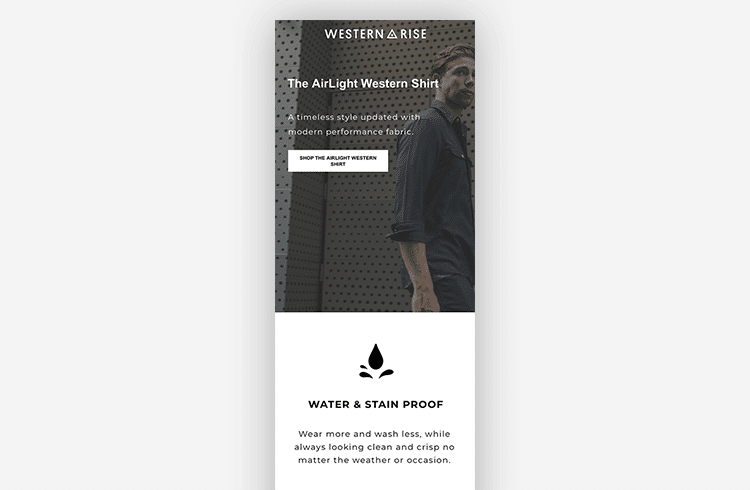
 Inoltre, parlando di interfacce mobile first, dobbiamo tenere conto di quella che è la visualizzazione ottimale su uno schermo piccolo. Troppo testo rischia di diventare difficile da leggere, poco accessibile e potrebbe intaccare l’estetica del prodotto.
Insomma, conserva virtuosismi di testo per prodotti che necessitano di un approfondimento tecnico (ad esempio se stai scrivendo un copy di approfondimento dedicato a professionisti, che hanno bisogno di una gran mole di informazioni).
Inoltre, parlando di interfacce mobile first, dobbiamo tenere conto di quella che è la visualizzazione ottimale su uno schermo piccolo. Troppo testo rischia di diventare difficile da leggere, poco accessibile e potrebbe intaccare l’estetica del prodotto.
Insomma, conserva virtuosismi di testo per prodotti che necessitano di un approfondimento tecnico (ad esempio se stai scrivendo un copy di approfondimento dedicato a professionisti, che hanno bisogno di una gran mole di informazioni).
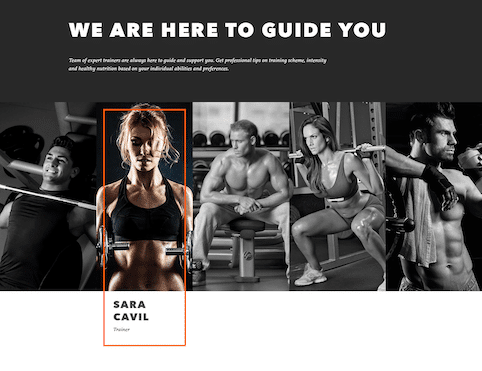
 Per essere incisiva, una Caption deve contenere dati accurati che aggiungano (o specifichino) informazioni che gli utenti non possono desumere solo dall’immagine.
Anche qui, presta attenzione al tono di voce che usi, che non solo sia coerente con il resto della pagina ma che tenga sempre conto del pubblico di destinazione e dei suoi obiettivi.
Se utilizzi immagini non libere da copyright, cita la fonte.
Call to Action
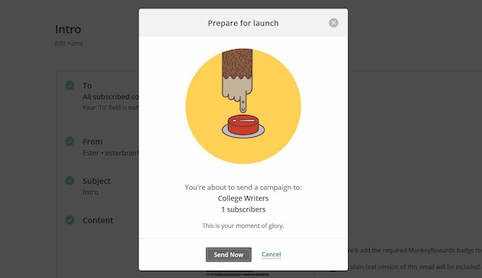
Disclaimer iniziale: le Call to Action – chiamate all’azione – non significano per tutti la stessa cosa. Inserire una CTA per un marketer può significare un’intera frase che spinga l’utente a fare qualcosa se invece parliamo di UX Copywriting si intende esclusivamente il microcopy che popolerà un bottone.
Non lo chiamiamo Microcopy a caso: il numero di parole che contengono sono 1-2 al massimo.
Per essere incisiva, una Caption deve contenere dati accurati che aggiungano (o specifichino) informazioni che gli utenti non possono desumere solo dall’immagine.
Anche qui, presta attenzione al tono di voce che usi, che non solo sia coerente con il resto della pagina ma che tenga sempre conto del pubblico di destinazione e dei suoi obiettivi.
Se utilizzi immagini non libere da copyright, cita la fonte.
Call to Action
Disclaimer iniziale: le Call to Action – chiamate all’azione – non significano per tutti la stessa cosa. Inserire una CTA per un marketer può significare un’intera frase che spinga l’utente a fare qualcosa se invece parliamo di UX Copywriting si intende esclusivamente il microcopy che popolerà un bottone.
Non lo chiamiamo Microcopy a caso: il numero di parole che contengono sono 1-2 al massimo.

 Se stai progettando un’esperienza digitale, siamo arrivati alla parte che ti consiglio di pensare per prima: i messaggi d’errore.
Non è una mancanza di fiducia miei piccoli lettori, ma gli errori – di sistema o degli utenti – sono una parte imprenscindibile per qualsiasi sistema digitale.
Se stai progettando un’esperienza digitale, siamo arrivati alla parte che ti consiglio di pensare per prima: i messaggi d’errore.
Non è una mancanza di fiducia miei piccoli lettori, ma gli errori – di sistema o degli utenti – sono una parte imprenscindibile per qualsiasi sistema digitale.
 Nel caso in cui si verifichino condizioni impreviste, è fondamentale fornire agli utenti le informazioni corrette che li aiutino a gestirle.
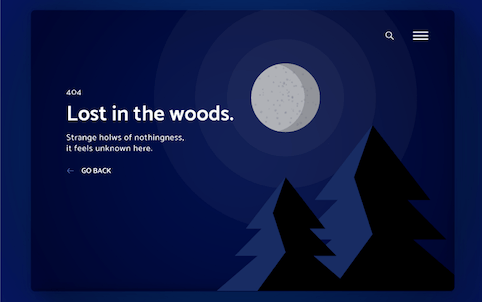
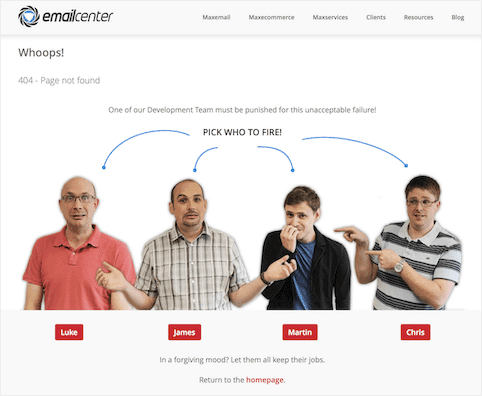
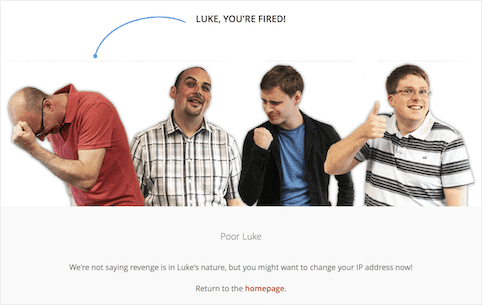
Un messaggio di errore è un suggerimento – testuale e visuale – che viene visualizzato quando qualcosa va storto. Il tono deve essere chiaro e utile, in modo che il problema possa essere ben definito e affrontato.
Nel caso in cui si verifichino condizioni impreviste, è fondamentale fornire agli utenti le informazioni corrette che li aiutino a gestirle.
Un messaggio di errore è un suggerimento – testuale e visuale – che viene visualizzato quando qualcosa va storto. Il tono deve essere chiaro e utile, in modo che il problema possa essere ben definito e affrontato.
 Il server in down momentaneo non è come una pagina in manutenzione, che a sua volta non è come un browser non supportato: ad ogni problema corrisponde non solo una soluzione ma un determinato messaggio.
Un tono educato e amichevole e, perché no, un po’ di umorismo è un ottimo modo per accompagnare anche gli utenti più infastiditi dal disservizio.
LEGGI ANCHE: L’Advertising è morto. Lunga vita al Branded Content!
Il server in down momentaneo non è come una pagina in manutenzione, che a sua volta non è come un browser non supportato: ad ogni problema corrisponde non solo una soluzione ma un determinato messaggio.
Un tono educato e amichevole e, perché no, un po’ di umorismo è un ottimo modo per accompagnare anche gli utenti più infastiditi dal disservizio.
LEGGI ANCHE: L’Advertising è morto. Lunga vita al Branded Content!
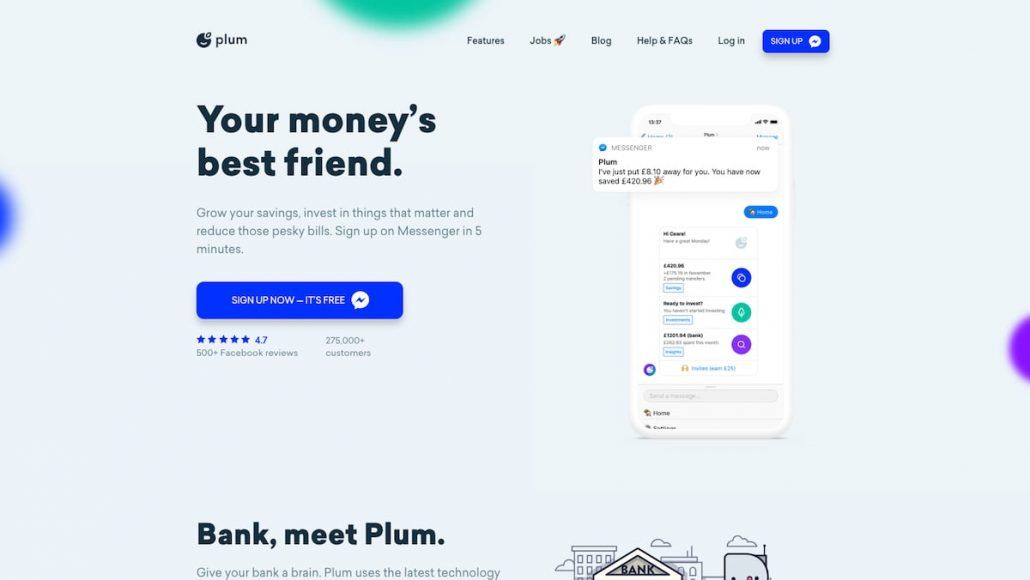
 In questo caso l’esigenza è quella di un copy che sottolinei i vantaggi nell’utilizzo della tua app – ad esempio. Ricordati che la domanda aurea è e sarà sempre una: come e quale problema della tua vita sto risolvendo?
Punta quindi su suggerimenti chiari, non ovvi e soprattutto non rischiare di annoiare chi ti sta seguendo.
Menù di navigazione
In questo caso l’esigenza è quella di un copy che sottolinei i vantaggi nell’utilizzo della tua app – ad esempio. Ricordati che la domanda aurea è e sarà sempre una: come e quale problema della tua vita sto risolvendo?
Punta quindi su suggerimenti chiari, non ovvi e soprattutto non rischiare di annoiare chi ti sta seguendo.
Menù di navigazione
 È il componente alla base di ogni User Interface, quello che consente l’interazione con un prodotto tramite un controllo grafico.
I menù di navigazione possono variare in base al posizionamento – laterale, header menù, footer menù – e come tipo di interazione – Sticky, Drop down, Drop up o a scorrimento.
I copy per le voci di menù comprendono solitamente una parola che può essere legata ad un’azione specifica (invia, salva, scarica) oppure introdurre il contenuto o le sezioni preventivamente progettate. Nell’ultimo secondo caso il copy deve spiegare all’utente dove atterrerà una volta cliccato.
LEGGI ANCHE: La differenza tra tattica e strategia nel Content Marketing, spiegata.
Tooltips
È il componente alla base di ogni User Interface, quello che consente l’interazione con un prodotto tramite un controllo grafico.
I menù di navigazione possono variare in base al posizionamento – laterale, header menù, footer menù – e come tipo di interazione – Sticky, Drop down, Drop up o a scorrimento.
I copy per le voci di menù comprendono solitamente una parola che può essere legata ad un’azione specifica (invia, salva, scarica) oppure introdurre il contenuto o le sezioni preventivamente progettate. Nell’ultimo secondo caso il copy deve spiegare all’utente dove atterrerà una volta cliccato.
LEGGI ANCHE: La differenza tra tattica e strategia nel Content Marketing, spiegata.
Tooltips
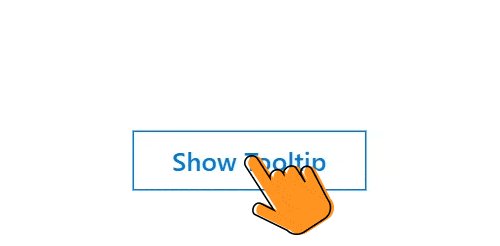
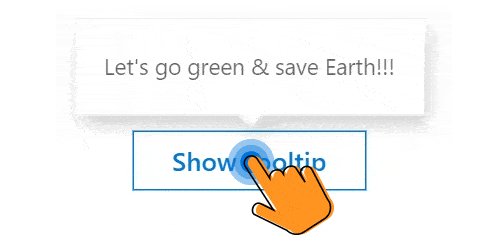
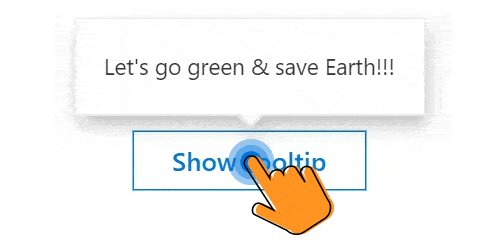
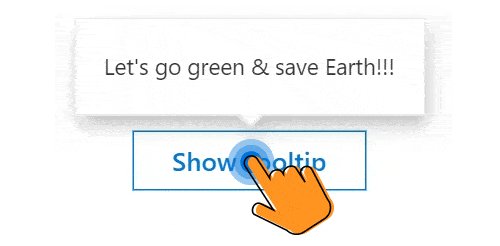
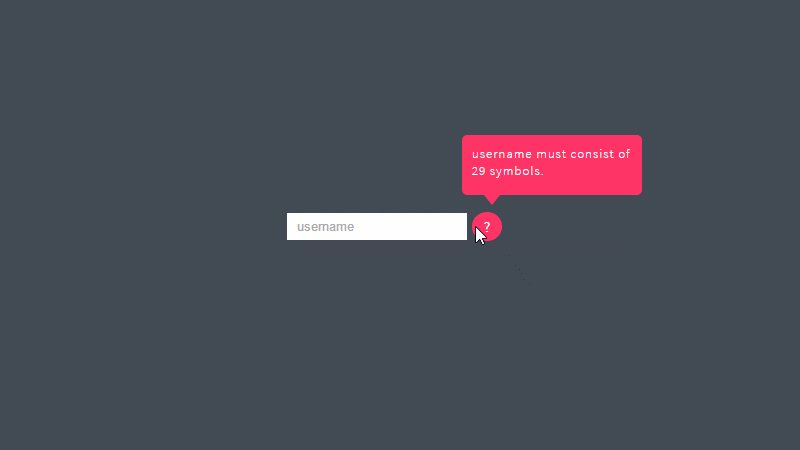
 I Tooltips sono elementi della navigazione che possiamo descrivere come delle “etichette” contenenti dei piccoli suggerimenti testuali, che appaiono quando l’utente passa con il cursore su un punto specifico dell’interfaccia.
Il loro compito è quindi quello di fornire indicazioni sui componenti interattivi della pagina, sulla loro essenza o sulla precisa funzione.
I Tooltips sono elementi della navigazione che possiamo descrivere come delle “etichette” contenenti dei piccoli suggerimenti testuali, che appaiono quando l’utente passa con il cursore su un punto specifico dell’interfaccia.
Il loro compito è quindi quello di fornire indicazioni sui componenti interattivi della pagina, sulla loro essenza o sulla precisa funzione.
 In questo caso il copy deve essere scritto prevalentemente in forma imperativa: stiamo parlando di un’informazione specifica non di una distrazione.
Per assolvere al meglio a questo obiettivo non superare le 150 battute (spazi compresi). Solo in caso di estrema necessità, valuta piuttosto la creazione di più labels.
Adesso via, inizia a scrivere!
In questo caso il copy deve essere scritto prevalentemente in forma imperativa: stiamo parlando di un’informazione specifica non di una distrazione.
Per assolvere al meglio a questo obiettivo non superare le 150 battute (spazi compresi). Solo in caso di estrema necessità, valuta piuttosto la creazione di più labels.
Adesso via, inizia a scrivere!
Corsi, articoli, eventi: il mondo Ninja è ricco di risorse e di appuntamenti da non perdere.
Please confirm you want to block this member.
You will no longer be able to:
Please allow a few minutes for this process to complete.