L’ottimizzazione SEO di una pagina web passa (anche) dalla sua velocità
Quando si parla di SEO i numeri giocano un ruolo fondamentale. Abbiamo chiesto spiegazioni e consigli a Salvatore Fresta, esperto di web performance
20 Febbraio 2018
Ottimizzare una pagina web significa, prima di tutto, plasmarla sui bisogni e sulle ricerche dei nostri utenti. Deve essere un abito cucito su misura. Senza sbavature. Bisogna analizzare l’argomento della pagina (e del sito dove è presente), la qualità del contenuto e la presenza di link interni. Bisogna districarsi tra la SEO on-page – la parte più immediata della SEO – e quella off-page – lunga e laboriosa, ma che permette di costruire autorevolezza e primeggiare sulle pagine di ricerca di Google.
Cosa significa velocità quando si parla di SEO
La keyword research, l’ottimizzazione dei contenuti, lo studio di un albero di navigazione che faciliti l’user experience, la definizione dei tag html (<meta>, <title>, <h1,2,3…>, <img> etc.), la sitemap.xml, il file robots.txt. E ancora, le attività di digital PR, l’article marketing, i guest post. Ognuna di queste attività fa parte della SEO. E insieme a tutto ciò, entrano in gioco le performance. Anche perché i tempi di caricamento di una pagina web inficiano negativamente il posizionamento, se risultano troppo bassi agli occhi del motore di ricerca. Per conoscere i dettagli tecnici di questo aspetto della SEO abbiamo rivolto alcune domande a Salvatore Fresta di SpeedyWordpress. Perché, se la velocità sulla rete è un aspetto che spesso e volentieri viene ignorato, non se ne può fare a meno quando si parla di ottimizzazione. Con Salvatore, sviluppatore PHP senior, appassionato di web marketing e socio co-fondatore di un’agenzia web, che da anni si occupo di web performance, abbiamo parlato di Progressive Web Application, di performance da mobile e di tool online. Ecco cosa ci ha spiegato. Qual è la tua checklist, quando si parla di performance?
«Inizio sempre chiedendo al cliente qual è il core business del sito web. Credo fortemente che le prestazioni debbano essere ottimizzate in funzione di questo.
Dopo avere ascoltato il cliente, inizio a eseguire un audit, per rilevare i primissimi problemi che causano il rallentamento dell’applicazione.
Tra questi, metto in risalto le problematiche riscontrate lato server e quelle lato applicativo che sovraccaricano il lavoro del browser. Queste ultime sono il vero problema di oggi e su cui molto spesso si tace, in quanto non esiste tool o plugin one-click che possa intervenire.
Fatto ciò, propongo al cliente un set di soluzioni in funzione degli obiettivi. Sai, questi possono variare di molto se a ottimizzazione è sottoposto un sito vetrina, un eCommerce o un portale da milioni di pagine visitate mensilmente. E perché no, anche in funzione del budget destinato».
Qual è la tua checklist, quando si parla di performance?
«Inizio sempre chiedendo al cliente qual è il core business del sito web. Credo fortemente che le prestazioni debbano essere ottimizzate in funzione di questo.
Dopo avere ascoltato il cliente, inizio a eseguire un audit, per rilevare i primissimi problemi che causano il rallentamento dell’applicazione.
Tra questi, metto in risalto le problematiche riscontrate lato server e quelle lato applicativo che sovraccaricano il lavoro del browser. Queste ultime sono il vero problema di oggi e su cui molto spesso si tace, in quanto non esiste tool o plugin one-click che possa intervenire.
Fatto ciò, propongo al cliente un set di soluzioni in funzione degli obiettivi. Sai, questi possono variare di molto se a ottimizzazione è sottoposto un sito vetrina, un eCommerce o un portale da milioni di pagine visitate mensilmente. E perché no, anche in funzione del budget destinato».
L’importanza del mobile
Progressive Web Application: cosa ne pensi a riguardo? «Per chi non sapesse cosa siano riporto un brief di Wikipedia: “Il termine Progressive Web App (PWA, applicazioni web progressive) viene utilizzato per indicare una nuova metodologia per sviluppare software. Diversamente dalle applicazioni tradizionali, le progressive web apps sono un ibrido tra le normali pagine web (o siti web) e le applicazioni mobili. Questo nuovo modello di applicazioni cerca di combinare le possibilità offerte dalla maggior parte dei moderni browser con i benefici dell’utilizzo in mobilità. Il termine Progressive si riferisce al fatto che, dal punto di vista dell’esperienza utente, queste applicazioni inizialmente sono percepite come normali siti web, e progressivamente si comportano sempre più come app mobili. Ad esempio, dopo alcune visite a queste app, il browser propone all’utente di salvarle nell’home screen del terminale mobile, per essere percepite a tutti gli effetti come delle app native”. Tornando a noi, credo siano il futuro per diversi motivi:- si implementano facilmente a prescindere dalla tecnologia utilizzata dal sito web;
- non richiedono manutenzioni continue;
- non occorre effettuare restilyng alcuno;
- sono trasparenti al navigatore che non deve installare nulla;
- realizzarle non è affatto costoso;
- se fatte bene è possibile ottenere siti veloci quanto o prossimi ad un’app nativa.
 «Basta osservare i nostri comportamenti per capirlo. Ovunque andiamo, navighiamo da smartphone. L’approccio allo sviluppo web oggi è (o almeno dovrebbe) mobile first. Di conseguenza, è importantissimo avere siti web veloci da mobile.
Purtroppo però la situazione non è così. La maggior parte dei siti web oggi sono mediamente veloci o lenti da desktop, lentissimi da mobile. Questo accade perché le applicazioni non vengono ottimizzate dal punto di vista del browser, che si ritrova a fare un sacco di lavoro per poter visualizzare la pagina. Il telefono ha un hardware meno performante rispetto a quello del PC, di conseguenza siti che su PC si aprono in 5-6 secondi da mobile richiedono anche oltre i 10 secondi.
È dimostrato da tanti test, special modo da quelli condotti da Google e SOASTA, che la maggior parte dei navigatori mobile chiude la pagina dopo 3 secondi di blank screen. È normale: da smartphone siamo abituati alla reattività delle app e vogliamo una risposta veloce tanto quanto anche dai siti web. Tutto ciò che è più lento ci stufa e chiudiamo.
Questo è il principale motivo per cui le conversioni mobile sono molto più ridotte che da desktop. Amazon, Aliexpress e altri big del mercato lo hanno capito e hanno ottenuto fatturati anche doppi, con appena un secondo in più di ottimizzazione.
In questo caso per migliorare la navigazione abbiamo due vie:
«Basta osservare i nostri comportamenti per capirlo. Ovunque andiamo, navighiamo da smartphone. L’approccio allo sviluppo web oggi è (o almeno dovrebbe) mobile first. Di conseguenza, è importantissimo avere siti web veloci da mobile.
Purtroppo però la situazione non è così. La maggior parte dei siti web oggi sono mediamente veloci o lenti da desktop, lentissimi da mobile. Questo accade perché le applicazioni non vengono ottimizzate dal punto di vista del browser, che si ritrova a fare un sacco di lavoro per poter visualizzare la pagina. Il telefono ha un hardware meno performante rispetto a quello del PC, di conseguenza siti che su PC si aprono in 5-6 secondi da mobile richiedono anche oltre i 10 secondi.
È dimostrato da tanti test, special modo da quelli condotti da Google e SOASTA, che la maggior parte dei navigatori mobile chiude la pagina dopo 3 secondi di blank screen. È normale: da smartphone siamo abituati alla reattività delle app e vogliamo una risposta veloce tanto quanto anche dai siti web. Tutto ciò che è più lento ci stufa e chiudiamo.
Questo è il principale motivo per cui le conversioni mobile sono molto più ridotte che da desktop. Amazon, Aliexpress e altri big del mercato lo hanno capito e hanno ottenuto fatturati anche doppi, con appena un secondo in più di ottimizzazione.
In questo caso per migliorare la navigazione abbiamo due vie:
- una costosa, che prevede lo sviluppo di un sito/app completamente dedicato al mobile, con comunicazione e struttura pensate ad-hoc;
- una consulenza in performance seria volta a snellire il carico di lavoro del browser, in gergo ottimizzazione del percorso di rendering critico».

Tutta la verità sui tool per verificare la velocità delle pagine web
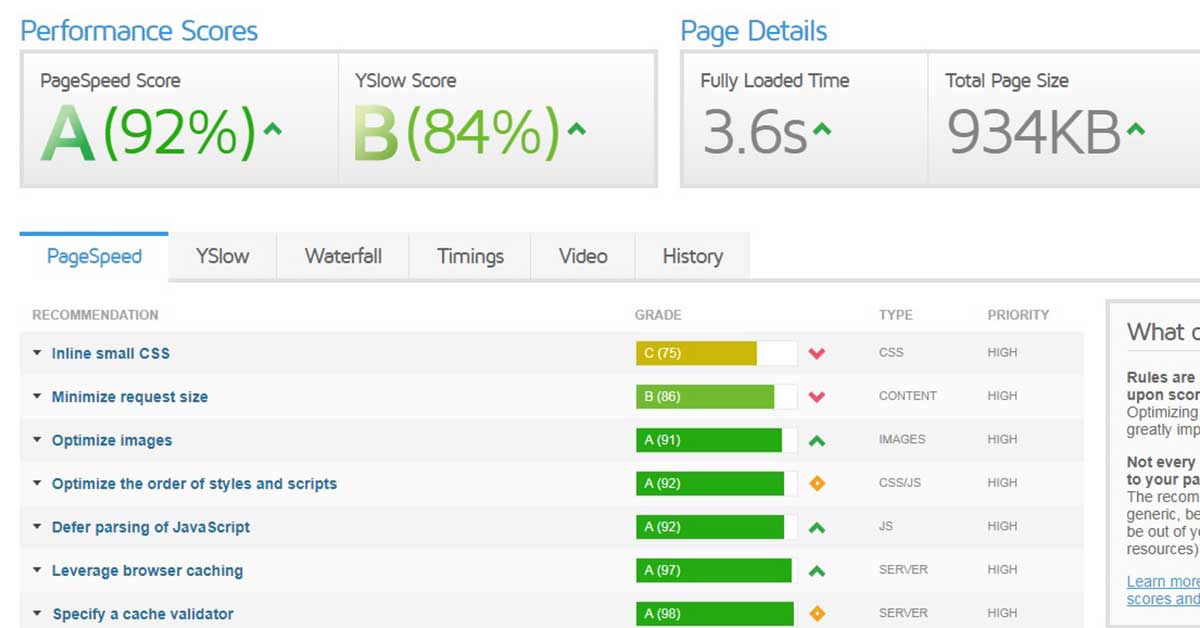
Quali sono le metriche da valutare quando si utilizzano i tool online? «Bella domanda, sono tante. Ma ti elenco quelle più importanti. Prima di tutto, occorre tarare i tool online affinché si utilizzino data center geograficamente più vicini al pubblico che naviga il sito web. Dopodiché, occorre analizzare il grafico risultante, il waterfall. Per valutare problemi di latenza dal punto di vista server, invece, occorre verificare le metriche relative alla rete (DNS lookup, negoziazione TCP e SSL) e la metrica Time To First Byte della prima richiesta. Ma anche delle risorse statiche, come immagini, Javascript e CSS. Se quello delle risorse statiche è buono (entro i 100 ms) è un buon segno. Se quello della prima richiesta è alto (superiore ai 300 ms) occorre ottimizzare la parte dell’elaborazione della pagina. Dopodiché occorre analizzare la metrica del DOM Content Loaded. Solitamente, valori superiori a 1.5 secondi stanno a indicare problemi dal punto di vista del sovraccarico del browser (troppi CSS e script Javascript bloccanti). Occorre verificare pure quali script richiedono tempi di esecuzione anomali. Altra metrica importante è il RUM First Paint, che sta a indicare il momento in cui l’utente inizia a visualizzare qualcosa sullo schermo. Prima di allora, l’utente non visualizza nulla. Infine, c’è il First Contentful Paint, che indica il momento in cui l’utente visualizza il primo contenuto utile della pagina. Nel caso di un articolo, ad esempio, il first contentful paint coincide con la visualizzazione del titolo. La valutazione di queste metriche da parte di uno specialista in performance, unita a un’analisi delle risorse caricate prima del rendering della pagina e al profilo di utilizzo della CPU, darà vita alla diagnosi e successiva cura per il nostro sito web, malato di lentezza. 🙂 Lo scopo rimane quello: avere un’ottima UX». LEGGI ANCHE: La tua SEO è davvero pronta per la rivoluzione della ricerca vocale? E quali, invece, i miti da sfatare? «Sicuramente i punteggi di GTMetrix & company. Un punteggio alto, infatti, non è sinonimo di sito web veloce, bensì dell’aver applicato il massimo numero di consigli visualizzati dal software.
Il punteggio non è una metrica, ma è diventato famoso perché di facile interpretazione. E, soprattutto, facilmente raggiungibile con plugin online. Insomma, l’ennesima occasione per vendere una marchetta.
Questo non significa che i consigli non siano utili, ma sono per lo più generici, il cui scopo è snellire il peso della pagina web in sé. È normale che una pagina che prima pesava 10 MB e dopo 3 MB sia più veloce a caricare, ma ciononostante il sito rimane lento a visualizzarsi.
Migliaia sono i casi di siti davvero veloci, ma con punteggi bassi. Prova ad analizzare con GTMetrix una categoria di Amazon.it o un post del sito di Aranzulla. Tu magari avrai il punteggio più alto di loro. Eppure, il tuo sito è infinitamente più lento.
Le performance sono una cosa seria. Non esiste tool o plugin in grado di comprendere il core business ed effettuare automaticamente ottimizzazioni che migliorano davvero la percezione umana della velocità del sito web».
Un consiglio che cambierà la vita al lettore
«Focalizzarsi sulla reale percezione di velocità. Svuota la cache, chiudi e riapri il browser, naviga il sito web e presta attenzione alle emozioni. Fai la stessa cosa da smartphone. Ignora i punteggi e presta attenzione ai secondi.
Se i profitti della tua attività sono concentrati sul web, prendi in seria considerazione l’esperienza utente perché i navigatori sono umani esattamente come te, e così come tu ti scocci di navigare un e-commerce lento e chiudi la pagina per andare ad acquistare da un’altra parte, lo stesso faranno gli altri con il tuo sito».
«Sicuramente i punteggi di GTMetrix & company. Un punteggio alto, infatti, non è sinonimo di sito web veloce, bensì dell’aver applicato il massimo numero di consigli visualizzati dal software.
Il punteggio non è una metrica, ma è diventato famoso perché di facile interpretazione. E, soprattutto, facilmente raggiungibile con plugin online. Insomma, l’ennesima occasione per vendere una marchetta.
Questo non significa che i consigli non siano utili, ma sono per lo più generici, il cui scopo è snellire il peso della pagina web in sé. È normale che una pagina che prima pesava 10 MB e dopo 3 MB sia più veloce a caricare, ma ciononostante il sito rimane lento a visualizzarsi.
Migliaia sono i casi di siti davvero veloci, ma con punteggi bassi. Prova ad analizzare con GTMetrix una categoria di Amazon.it o un post del sito di Aranzulla. Tu magari avrai il punteggio più alto di loro. Eppure, il tuo sito è infinitamente più lento.
Le performance sono una cosa seria. Non esiste tool o plugin in grado di comprendere il core business ed effettuare automaticamente ottimizzazioni che migliorano davvero la percezione umana della velocità del sito web».
Un consiglio che cambierà la vita al lettore
«Focalizzarsi sulla reale percezione di velocità. Svuota la cache, chiudi e riapri il browser, naviga il sito web e presta attenzione alle emozioni. Fai la stessa cosa da smartphone. Ignora i punteggi e presta attenzione ai secondi.
Se i profitti della tua attività sono concentrati sul web, prendi in seria considerazione l’esperienza utente perché i navigatori sono umani esattamente come te, e così come tu ti scocci di navigare un e-commerce lento e chiudi la pagina per andare ad acquistare da un’altra parte, lo stesso faranno gli altri con il tuo sito».







