Mobile first indexing: cosa cambia con l’aggiornamento di Google
Il nuovo aggiornamento di Google sancirà il passaggio all'indicizzazione 100% mobile e i contenuti ottimizzati solo per desktop spariranno dalla SERP
3 Febbraio 2021
- A marzo sarà effettivo il rilascio del nuovo aggiornamento mobile first annunciato da Google
- Se prima la versione mobile di un sito era solo primaria, ora sarà l’unica considerata dal crawler
- Tutti i contenuti ottimizzati solo per desktop non appariranno in SERP
Il numero di persone che possiede uno smartphone o più di uno ha superato nettamente il numero di persone che possiede un PC. Non solo la maggior parte delle ricerche viene effettuata da mobile, ma il dato più interessante è che il 77% delle ricerche effettuate da mobile avviene tramite una rete domestica o aziendale, dunque luoghi in cui è quasi certo che vi sia la possibilità di connettersi da desktop.
Attualmente nel mondo del web tutto sembra suggerire per il futuro una svolta dal mobile first al mobile-only. Per chi si occupa di SEO è fondamentale capire precisamente tutto ciò che questa transizione comporta ed essere coscienti che qualsiasi contenuto online sarà fruito prevalentemente (o esclusivamente?) da iPhone o smartphone.
Verso il mobile-only
La transizione di Google verso il mobile-first è iniziata già da alcuni anni, precisamente dal 2015, anno in cui i dai relativi al traffico mobile su Google ha superato per la prima volta quello da desktop. L’anno seguente, Google ha annunciato in via ufficiale la sua intenzione di rendere primaria l’indicizzazione mobile.
 Se dal 2018 la versione desktop è passata in secondo piano agli occhi del crawler, a partire da marzo 2021 verrà ignorata del tutto e il nuovo aggiornamento di Google sancirà il passaggio all’indicizzazione 100% mobile.
Se dal 2018 la versione desktop è passata in secondo piano agli occhi del crawler, a partire da marzo 2021 verrà ignorata del tutto e il nuovo aggiornamento di Google sancirà il passaggio all’indicizzazione 100% mobile.
Tutti i contenuti (immagini, video, pdf, ecc.) che sono presenti solo nella versione desktop e non in quella mobile, non costituiranno fattore di ranking per il motore di ricerca, sparendo quindi dalla SERP.
LEGGI ANCHE: La banca mobile-first, che vive unicamente nello smartphoneCome SEO Specialist, è bene prepararsi per tempo e fare in modo che questo aggiornamento non vada in qualche modo a penalizzare le pagine del tuo sito.
Costruire un sito mobile-friendly: cosa vuol dire?
Affinché i contenuti siano restituiti dal motore di ricerca in risposta alle query mobile è necessario che il sito sia ottimizzato per la user experience da dispositivi mobile. Quali sono le caratteristiche imprescindibili per un sito mobile friendly?
- Veloce. Il tempo di caricamento di una pagina non deve superare i 3 secondi
- Funzionale. Tutti i contenuti della pagina devono poter essere visualizzati e fruiti correttamente
- Finger-friendly. Tutti i punti di contatto, siano link, pulsanti, form da compilare, devono essere “a prova di dito” ed essere posizionati nello spazio della pagina nell’ottica di un’interazione da un schermo touchscreen di piccole dimensioni
- Libero da redirect ed errori. Le richieste URL devono restituire codici di stato 200, che notificano l’avvenuta ricezione e accettazione della richiesta da parte del server.
Per implementare la versione mobile di un sito, sono tre le strade consentite da Google, riconducibili a due approcci differenti, la prima che prevede l’utilizzo delle stesse URL per la versione mobile e quella desktop, il secondo che invece associa le due versioni a URL diversi.
- Responsive Web Design. Le pagine web conservano lo stesso URL per la versione mobile e quella desktop e il server restituisce sempre lo stesso HTML: l’output è lo stesso per tutti i dispositivi.
- Dynamic Serving o adapting design. Anche in questo caso gli URL rimangono invariati, ma il server risponde con output differenti, restituendo HTML e CSS diversi a seconda del dispositivo da cui avviene la richiesta.
- URL separate. A URL diverse corrispondono output diversi, con due versioni del sito distinte e ottimizzate per entrambi i dispositivi.
Il vantaggio principale di mantenere le stesse URL è che il sito mobile ha la possibilità di ereditare in modo più efficace le caratteristiche SEO della versione desktop.
Benché l’implementazione di una versione mobile distinta può risultare efficace per i tempi di caricamento della pagina, l’ottimizzazione dei contenuti e la user experience in generale, il primo dei 3 approcci è considerato il più sostenibile in termini di budget, sviluppo e manutenzione.

Cosa c’è da sapere per prepararsi entro marzo 2021
A questo punto la domanda è: tutto questo come influenzerà l’indicizzazione di un sito web? Per rispondere in maniera esaustiva a questa domanda è bene enumerare alcuni punti chiave, importanti per comprendere in cosa si tradurrà in termini di risultati di ricerca.
1. L’indicizzazione mobile first non può essere disattivata
Una volta che il tuo sito viene spostato all’indicizzazione mobile-first non puoi tornare indietro. L’attivazione non viene effettuata manualmente, ma in modo automatico e irreversibile. Di conseguenza, dovrai assicurarti per tempo che il tuo sito sia correttamente indicizzato per i dispositivi mobile.
La buona notizia è che la maggior parte dei siti non richiederà modifiche significative, in particolar modo se si tratta di un sito responsive o dynamic serving, come confermato dagli sviluppatori di Google:
If you have a responsive site or a dynamic serving site where the primary content and markup is equivalent across mobile and desktop, you shouldn’t have to change anything.
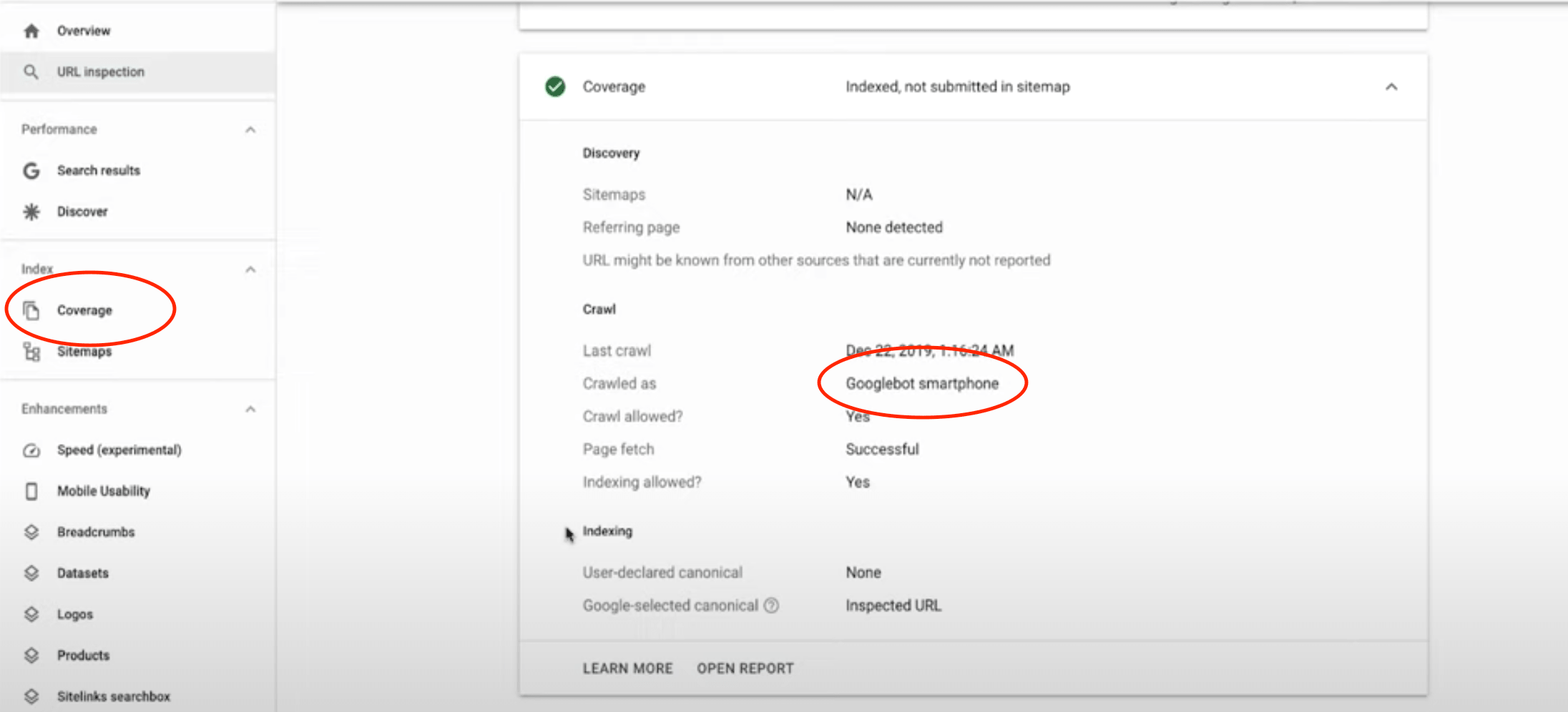
Controllare se il tuo sito è già stato spostato su mobile-first è un modo molto semplice, mediante lo strumento di controllo degli URL della Search Console di Google (URL inspection).

2. L’indice di Google è uno e uno solo
Si tratta di uno dei malintesi più frequenti, ovvero quello di credere che Google detenga due indici, riservati rispettivamente a desktop e mobile. In realtà, l’indice di Google è uno solo e quando si parla di “indicizzazione mobile-first” ci si riferisce alla scansione del Googlebot che considera la versione mobile come primaria, non all’indice di Google per i contenuti mobile.
Se le versioni del tuo sito per desktop e mobile sono equivalenti, il passaggio all’indicizzazione mobile-first non avrà nessun impatto sul posizionamento; al contrario se sono presenti due versioni distinte, gli utenti visualizzeranno in SERP soltanto gli URL mobile.
3. L’indicizzazione mobile first del sito può essere testata
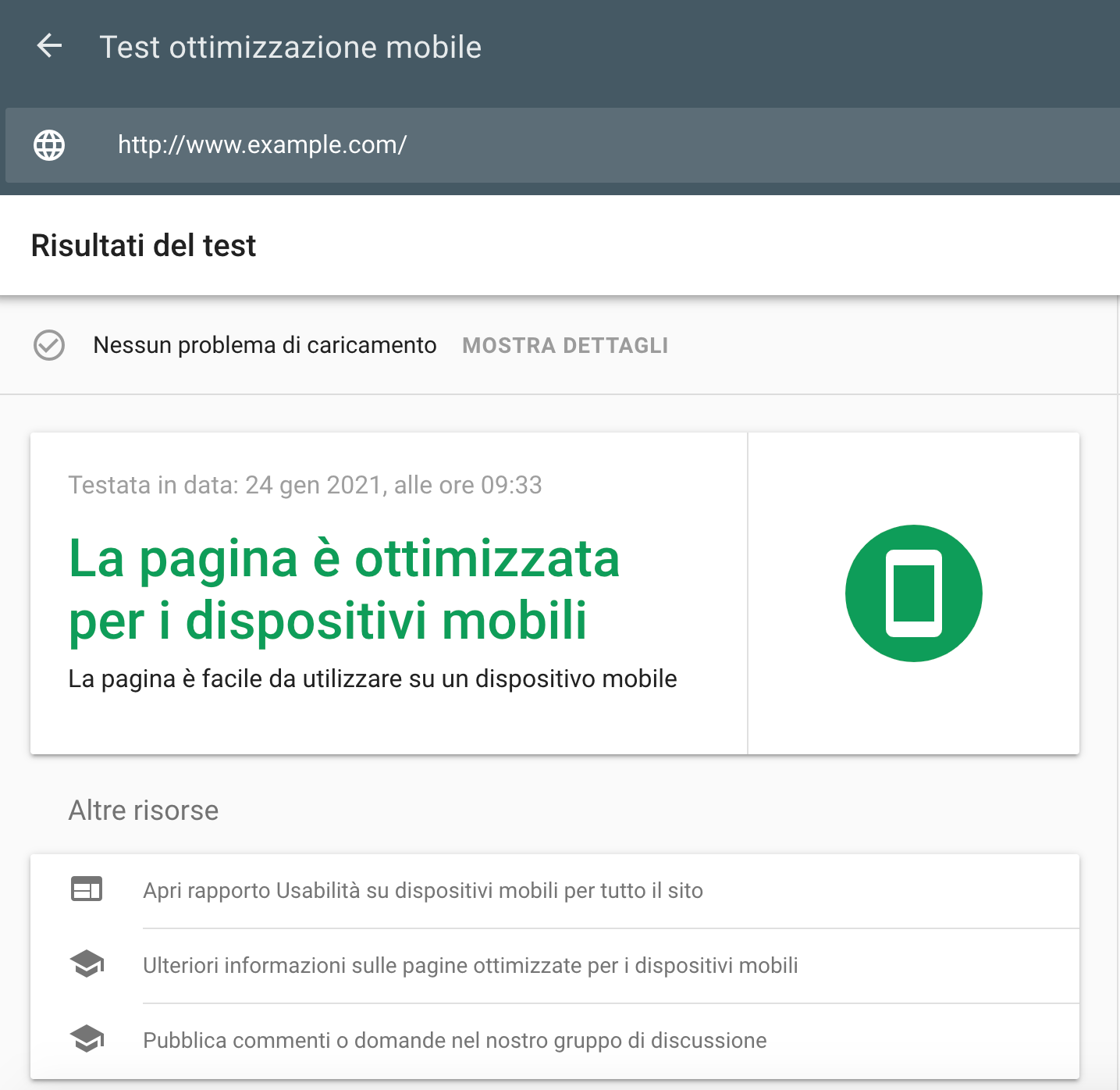
Sempre all’interno della Search Console di Google puoi avere la possibilità di verificare che il tuo sito e sia indicizzato correttamente per i dispositivi mobile, servendoti del Mobile-friendly tool test.

Mediante questo strumento puoi individuare facilmente eventuali problemi di usabilità mobile, come errori o risorse bloccate, che potrebbero ostacolare la comprensione della pagina da parte del motore di ricerca.

È bene ricordare che usabilità mobile e indicizzazione mobile sono due cose ben diverse, ma se l’esperienza di navigazione è scadente, questo comporterà delle ripercussioni anche sulla capacità di posizionamento della pagina.
Allo stesso tempo, come ci ricorda John Mueller, Webmaster Trends Analyst di Google: “Un sito può essere o non essere indicizzabile dal punto di vista mobile, ma contenere comunque tutti i contenuti necessari per l’indicizzazione mobile-first.
L’esempio riportato per rendere meglio questo concetto è quello di un file PDF, la cui lettura e navigazione da dispositivi mobili può risultare molto ostica, ma di cui il testo può comunque essere perfettamente indicizzato per i dispositivi mobili.
4. Stessa esperienza di navigazione su mobile e desktop
Uno dei problemi più comuni deriva dal fatto che molto spesso, per offrire una user experience ottimale, sviluppatori e designer tendono a nascondere numerosi elementi presenti nella versione desktop, quando il sito viene visualizzato su dispositivi mobile.
Ma, dal momento che la versione mobile è primaria agli occhi del motore di ricerca, è importante restituire la stessa esperienza di navigazione su desktop e mobile e mantenere una coerenza tra le due versioni.
È necessario studiare le modalità di visualizzazione di determinati elementi, come immagini e video, piuttosto che rimuoverli, come raccomandano gli stessi sviluppatori di Google nella guida dedicata alle best practice per l’indicizzazione mobile:
Sebbene i progettisti potrebbero essere tentati di migliorare l’usabilità mobile rimuovendo i contenuti, ciò può comportare perdite di traffico.
La nostra raccomandazione è di dedicare del tempo alla formazione di tutte le parti interessate coinvolte in un sito e giustificare il motivo per cui è importante lavorare sulla visualizzazione dei contenuti in modo intuitivo per gli utenti mobili, piuttosto che nasconderli o rimuoverli.

5. Assicurati che il tuo sito carichi velocemente sui dispositivi mobile
Quando si parla di indicizzazione mobile first, la velocità è sempre un vantaggio competitivo.
Per essere più precisi, non è la velocità del sito a costituire un fattore di ranking, ma sono piuttosto i tempi di caricamento troppo lunghi a giocare a sfavore dell’indicizzazione, costituendo un motivo di declassamento.
Assicurati di indicizzare correttamente per gli utenti oltre che per i motori di ricerca: pagine con tempi di caricamento troppo lunghi farebbero di certo aumentare la frequenza di rimbalzo, e di conseguenza sul traffico e sul tasso di conversione.
LEGGI ANCHE: La regola dei 15 secondi: ecco perché gli utenti lasciano il tuo sito
6. Gestire versioni desktop e mobile distinte
Quest’ultimo punto può interessarti se per il tuo sito sono state implementate due versioni separate per desktop e mobile, con URL differenti.
Normalmente, Google sconsiglia questa modalità, in quanto più onerosa in termini di sviluppo e manutenzione, ma se hai scelto questo approccio, ecco una serie di passaggi da seguire per assicurarti che il tuo sito non abbia problemi:
- Implementa correttamente gli elementi rel = canonical e rel = alternate tra le versioni per dispositivi mobili e desktop del tuo sito
- Verifica il set-up del file robots.txt per entrambe le versioni affinché non impedisca la scansione di contenuti chiave e, in generale, che non ostacoli il crawler
- Configura e verifica entrambe le versioni del tuo sito nella Search Console per consentire l’accesso a tutti i tuoi dati, avvisi e messaggi
- Assicurati che per ogni paginA desktop ce ne sia una corrispondente per dispositivi mobili. Se alcune pagine vengono escluse dalla versione mobile, non saranno incluse nell’indice di Google.







