Le best practice da conoscere per un email design responsive
Come assicurarsi che ogni device visualizzi una versione differente del messaggio, ottimizzata per la sua specifica dimensione
22 Gennaio 2019
“Quasi metà delle email, oggi, viene aperta da mobile”. Un trend che oggi conosciamo tutti e che è sempre più supportato dai dati: uno degli ultimi aggiornamenti lo ha fornito Litmus (Email Client Market Share Trends), secondo cui le aperture da mobile ammontano al 46% del totale. Quest le cifre che devono portarci a riflettere sul reale impatto del mobile nelle strategie di email marketing:
- aperture da mobile: 46%
- aperture da webmail: 35%
- aperture da desktop: 18%

Dizionario tecnico: design responsive
In un ipotetico dizionario tecnico di email design, troveremmo come voci chiave HTML, CSS, media query, email design non responsive, email design scalabile, email design mobile mobile-friendly, design fluid, email design modulare, tutte voci che è possibile approfondire nell’ebook. Ma per cominciare è bene chiarire un concetto fondamentale, quello di design mobile responsive. Di cosa si tratta? Il principio è semplice: il contenuto del messaggio si adatta alla larghezza dello schermo, secondo regole dettate dalle media query CSS. La soluzione si affida a una serie di regole innescate dall’effettiva dimensione dello schermo:
La soluzione si affida a una serie di regole innescate dall’effettiva dimensione dello schermo:
- i contenuti si riorganizzano e ridispongono in modo da risultare ben fruibili in tutti i contesti;
- la dimensione del font, delle CTA e delle immagini si adatta in modo intelligente alle dimensioni dello schermo, garantendo una leggibilità e una cliccabilità ottimale anche sugli schermi più piccoli;
- il ridimensionamento viene gestito cambiando le proporzioni degli elementi in base alla media query rilevante.
I layout (mobile oriented) per le email
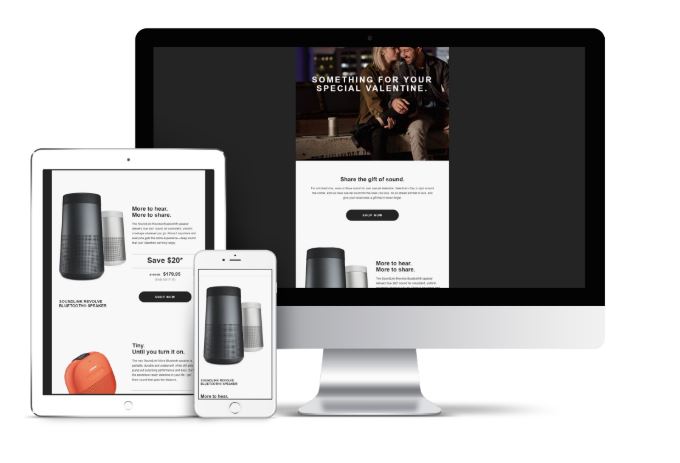
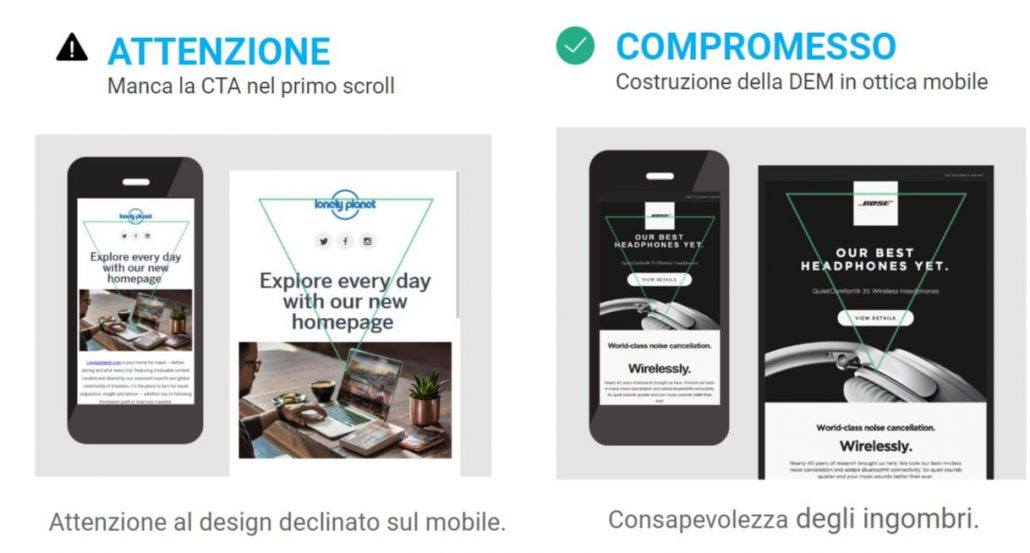
Se per le visualizzazioni da desktop ogni orientamento può essere adottato, per il mobile il cerchio si restringe di molto. A imporlo è la verticalità che caratterizza visualizzazione e fruizione delle email su smartphone. Possiamo dire che la mobile responsiveness ammette uno al massimo due tipologie di layout. 1. Layout a colonna singola: costituito da uno o più moduli che riempiono l’intera larghezza dell’email, tutti impilati uno sopra l’altro. Vantaggi: facilità di lettura, grazie alla gerarchia ben definita, dall’alto in basso in base all’importanza e priorità del contenuto. Disposizione narrativa che asseconda lo storytelling, accompagnando il destinatario nella lettura dei contenuti.

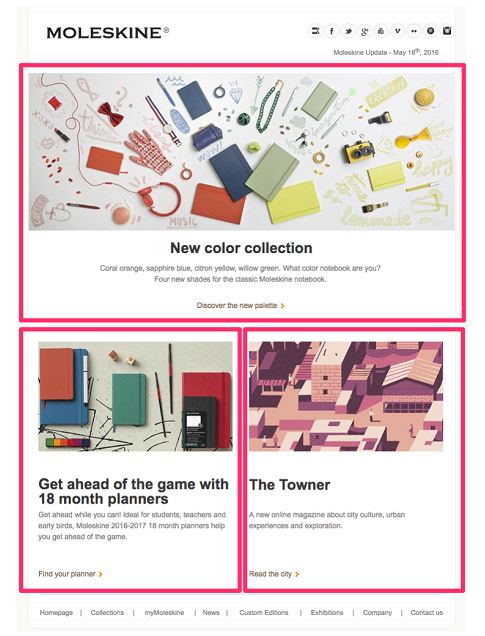
 2. Layout ibrido:
molti brand inviano email con un header principale in alto e contenuti secondari in più colonne parallele sottostanti. Si tratta di un layout ibrido che passa da una colonna singola a colonna multipla.
Vantaggi: funzionale alla gerarchizzazione, poiché il primo modulo (a colonna unica) marca la sua preminenza. Funzionale alla call-to-action multipla, offrendo il maggior grado di flessibilità.
2. Layout ibrido:
molti brand inviano email con un header principale in alto e contenuti secondari in più colonne parallele sottostanti. Si tratta di un layout ibrido che passa da una colonna singola a colonna multipla.
Vantaggi: funzionale alla gerarchizzazione, poiché il primo modulo (a colonna unica) marca la sua preminenza. Funzionale alla call-to-action multipla, offrendo il maggior grado di flessibilità.

Call-to-action: posizione e specifiche tecniche
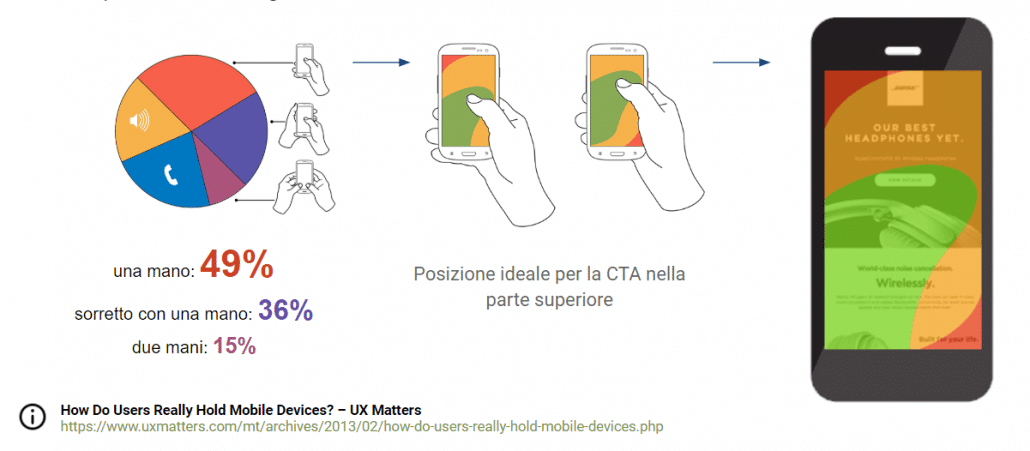
Prima di parlare di call-to-action nelle email è bene fare una premessa: chi apre l’email non sa cosa deve fare. È necessario quindi indicarglielo, in modo forte e chiaro. Lo strumento fondamentale per farlo è la call-to-action, ben strutturata, chiara ed evidente, a maggior ragione su mobile. Ecco allora alcune best practice. 1. Rendi il bottone visibile all’apertura – C’è un modo preciso con cui i destinatari interagiscono con lo smartphone e le email. Una sola mano, il pollice che agisce sullo schermo, le altre dita che sorreggono il device. Per questo la posizione ottimale per il bottone è nella parte superiore dello schermo, visibile senza nemmeno uno scroll.
Per questo la posizione ottimale per il bottone è nella parte superiore dello schermo, visibile senza nemmeno uno scroll.
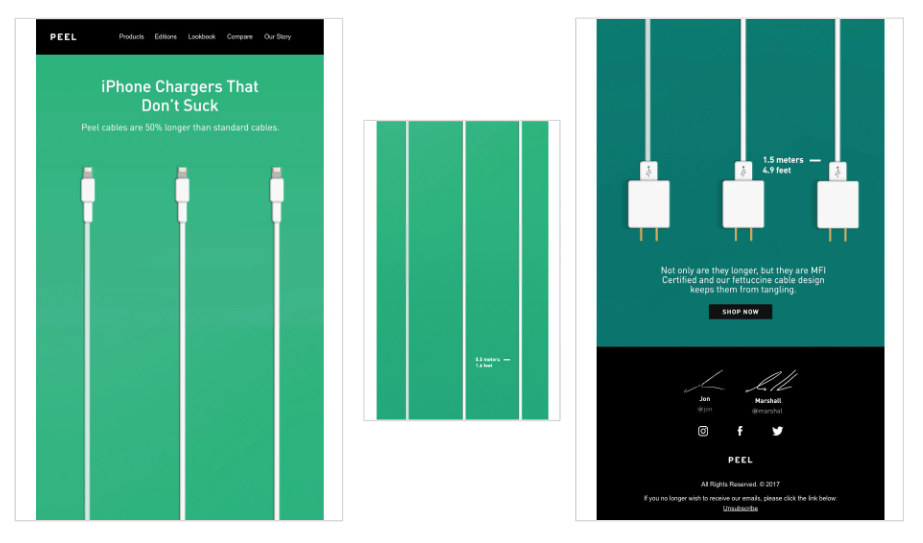
 2. Gioca con il bottone – Ci sono anche brand che giocano con l’elemento della call-to-action. C’è addirittura chi ironizza sulla best practice che abbiamo appena visto, collocando provocatoriamente il bottone lontano dall’header di apertura. Un gioco che, se a prima vista può sembrare disfunzionale, hai il grande pregio di creare engagement, interazione.
2. Gioca con il bottone – Ci sono anche brand che giocano con l’elemento della call-to-action. C’è addirittura chi ironizza sulla best practice che abbiamo appena visto, collocando provocatoriamente il bottone lontano dall’header di apertura. Un gioco che, se a prima vista può sembrare disfunzionale, hai il grande pregio di creare engagement, interazione.
 3. Crea un bottone bulletproof – Bulletproof significa “antiproiettile” e, nell’email design, indica un elemento grafico scritto in HTML, la cui visualizzazione non può “rompersi” in nessuna circostanza. Il vantaggio? Viene visualizzato e funziona correttamente in qualsiasi casella di posta, non trattandosi di un’immagine.
4. Non creare bottoni testuali – Molte email che vediamo in giro presentano un bottone di call-to-action testuale (come nell’esempio sotto).
3. Crea un bottone bulletproof – Bulletproof significa “antiproiettile” e, nell’email design, indica un elemento grafico scritto in HTML, la cui visualizzazione non può “rompersi” in nessuna circostanza. Il vantaggio? Viene visualizzato e funziona correttamente in qualsiasi casella di posta, non trattandosi di un’immagine.
4. Non creare bottoni testuali – Molte email che vediamo in giro presentano un bottone di call-to-action testuale (come nell’esempio sotto).
 Si tratta però di un’opzione non consigliabile in ottica mobile, dal momento che una stringa di testo (seppur ben evidenziata con colore e bold) risalta troppo poco nell’insieme.
Si tratta però di un’opzione non consigliabile in ottica mobile, dal momento che una stringa di testo (seppur ben evidenziata con colore e bold) risalta troppo poco nell’insieme.
>>> Vuoi saperne di più su come rendere responsive le tue email? Scarica l’ebook “Email & Mobile: la guida definitiva al design responsive”.








