Ecco come realizzare una landing page perfetta per la tua app
Attraverso l'analisi di un packaging di uno snack per vegani ecco quali sono gli elementi fondamentali da inserire
26 Marzo 2018
Quando si è affetti dalla deformazione professionale si vede il proprio lavoro ovunque o quasi. Ricordo un ex collega che tornato da un convegno aveva preso appunti – a mano – scrivendo sul blocco note il titolo del convegno con tanto di intestazione h1. Ho personalmente fatto di peggio ma non è questa la sede delle confessioni di un “web marketing addicted”.
In realtà, poi, è anche vero che osservare le “cose off-line” con una deformazione professionale per tutto ciò che è web marketing può aiutarci a trovare spunti e suggerimenti utili proprio per il nostro lavoro sul web.
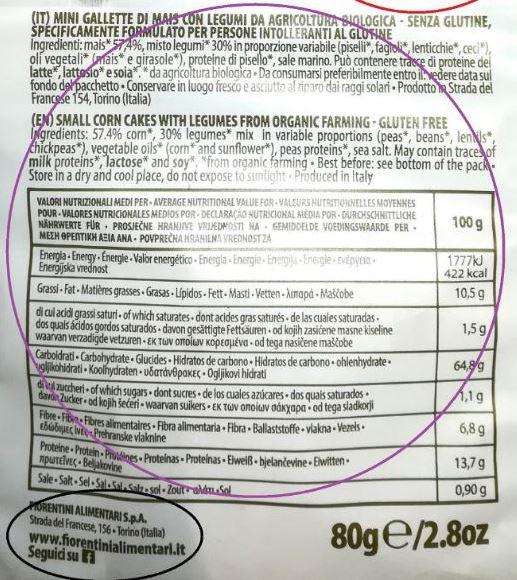
Stavo mangiando degli snack fatti di legumi (non mangiando carne cerco di integrare con le proteine vegetali, la carne non mi piace proprio) quando la mia attenzione è stata colta dal retro della busta, a mio avviso un esempio di landing page perfetta, semplicemente, però, di plastica.
La prima cosa che ho notato è che sarebbe potuta essere una landing ideale per le app.
Perché vorrei sottolineare perfetta per un’applicazioni mobile?
L’utente ha già scelto la vostra applicazione mobile non deve più essere convinto a scaricarla, ma deve essere motivato a utilizzarla: anche l’utilizzo di un’applicazione mobile è rilevante per la sua stessa visibilità.
È per altro una landing molto chiara e “veloce”, nel senso che non lascia nulla all’immaginazione e l’utente non perde tempo, cosa che piace molto a tutti, soprattutto se tra le mani abbiamo il nostro smartphone.
Insomma, chiarezza, velocità, usabilità costituiscono la condicio sine qua non anche (e soprattutto) per le app.
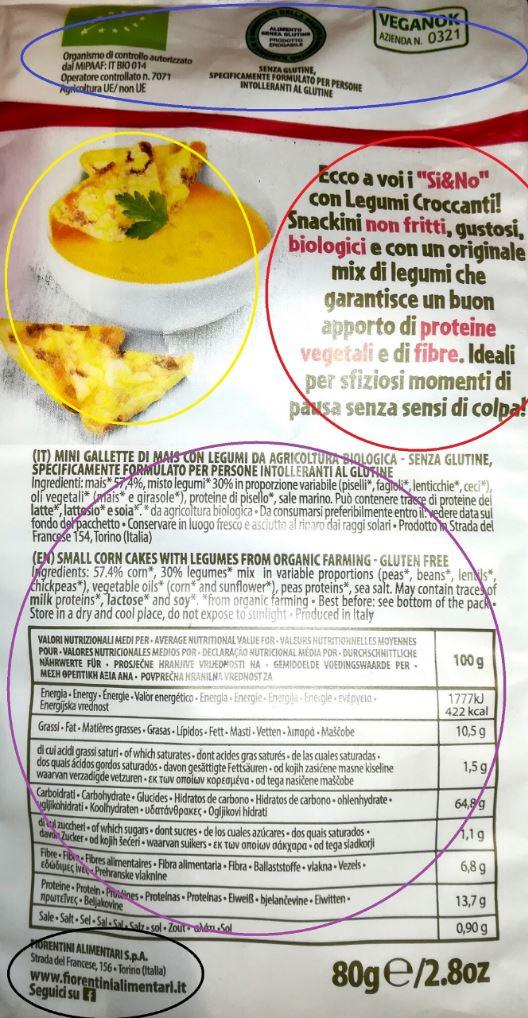
Questa pagina di atterraggio cartacea ha dunque almeno quattro elementi che la rendono perfetta per questa esigenza, elementi che nell’immagine trovate cerchiati in diversi colori: blu, giallo, rosso, viola e nero.

1. Certificazioni
Immaginate il retro di questa busta di snack come la pagina di un’applicazione. La prima cosa che vediamo sono le tre certificazioni della qualità del prodotto (cerchiato in blu). Se pensate alla famosa Piramide di Maslow, questo accorgimento assolve perfettamente all’esigenza del consumatore di essere rassicurato sull’affidabilità del prodotto. La certificazione di un prodotto o di un servizio attribuisce un valore maggiore a quel prodotto e a quel servizio. Pensate, per esempio, a quando vediamo su un eCommerce l’icona che contraddistingue quel sito come sicuro per l’acquisto online: molto probabilmente ci sentiamo più tranquilli e protetti nello svolgere operazioni online che richiedano l’inserimento dei nostri dati personali e bancari.
2. Molto più di una semplice immagine
L’immagine (cerchiata in giallo) non è una semplice immagine del prodotto, ma il prodotto contestualizzato (in questo caso in una zuppa). Quindi oltre a farci vedere il prodotto ci fornisce anche un’ulteriore informazione ossia un modo per gustare il prodotto in abbinamento con un’altra pietanza. Trattandosi di un prodotto vegano o vegetariano, inoltre, non è stato abbinato ad un cosciotto di agnello. La scelta delle immagini per un articolo, per una pagina web e, appunto, per un’applicazione mobile non è propriamente una questione di pochi minuti, perché un’immagine che poco c’entra con il contenuto nel quale è inserita rischia di compromettere la comprensione stessa del contenuto. Parlando nello specifico delle applicazioni mobile, gli screenshot, per esempio, giocano un ruolo importante per la visibilità delle stesse, seppur in modo indiretto.
3. Call to action e contenuto
Ecco cerchiati in rosso e viola rispettivamente la call to action e il contenuto centrale. La call to action assolve perfettamente ad almeno due esigenze:- con il colore mettere in evidenza le keywords che interessano al consumatore;
- con le parole rassicura il consumatore vegano/vegetariano, ma anche chi magari è semplicemente a dieta (“… senza sensi di colpa”).