Consigli per crearti da solo le nuove anteprime dei link su Facebook
Le preview dei tuoi link su Facebook sono costellate di spazi bianchi anonimi e riquadri vuoti? Niente paura, scopri come pubblicare al top i tuoi post!
15 Marzo 2018
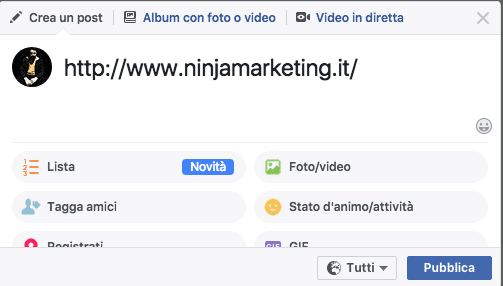
Non c’è bisogno di nasconderlo: tutti odiamo lo sterile “riquadro senza immagine” che ultimamente ci capita di vedere quando proviamo a pubblicare qualcosa sulle nostre Timeline di Facebook. Ad esempio, così:
 Perché spesso non genera l’immagine automaticamente? Perché Facebook non consente più di modificarla come faceva un tempo? Lo spieghiamo subito, ma andiamo per gradi: i colpevoli principali dietro questo “misfatto” sono i Metadata, cioè il codice dna del link in questione.
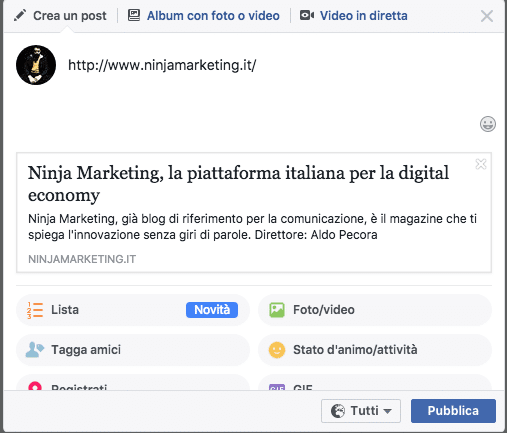
Nello specifico, Facebook compie la magia della condivisione attraverso quella parte di Metadata chiamata Open Graph. Non tutti possiamo essere pratici con i codici e linguaggi di programmazione, ma in questo caso possiamo riassumere il tutto dicendo che Open Graph è quella cosa che trasforma questo:
Perché spesso non genera l’immagine automaticamente? Perché Facebook non consente più di modificarla come faceva un tempo? Lo spieghiamo subito, ma andiamo per gradi: i colpevoli principali dietro questo “misfatto” sono i Metadata, cioè il codice dna del link in questione.
Nello specifico, Facebook compie la magia della condivisione attraverso quella parte di Metadata chiamata Open Graph. Non tutti possiamo essere pratici con i codici e linguaggi di programmazione, ma in questo caso possiamo riassumere il tutto dicendo che Open Graph è quella cosa che trasforma questo:
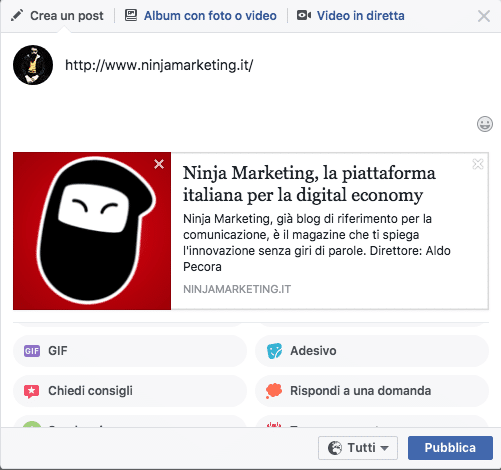
 In questo:
In questo:
 Sarà così possibile trasformare URL anonimi in prodotti visivi molto più appetibili grazie all’aiuto di immagini e testi, perfetti per gli scopi di un social network.
Passiamo alla prossima domanda: perché non posso più modificare le informazioni presenti nei link che pubblico?
LEGGI ANCHE: Cinque custom audience di Facebook che devi creare se utilizzi Facebook Ads
La risposta è semplice: a cavallo tra il 2017 e il 2018, Facebook ha deciso di modificare questa funzione in un suo aggiornamento come una delle tante contromosse alle sempre più presenti fake news, iniziando a pretendere che le informazioni visualizzate sui link postati fossero assolutamente corrispondenti al contenuto condiviso.
Oggi il crawler di Facebook, per essere sicuro di non commettere errori, si lancia alla ricerca dell’immagine appropriata tra i metadata di una determinata pagina e ne verifica la correttezza.
Sarà così possibile trasformare URL anonimi in prodotti visivi molto più appetibili grazie all’aiuto di immagini e testi, perfetti per gli scopi di un social network.
Passiamo alla prossima domanda: perché non posso più modificare le informazioni presenti nei link che pubblico?
LEGGI ANCHE: Cinque custom audience di Facebook che devi creare se utilizzi Facebook Ads
La risposta è semplice: a cavallo tra il 2017 e il 2018, Facebook ha deciso di modificare questa funzione in un suo aggiornamento come una delle tante contromosse alle sempre più presenti fake news, iniziando a pretendere che le informazioni visualizzate sui link postati fossero assolutamente corrispondenti al contenuto condiviso.
Oggi il crawler di Facebook, per essere sicuro di non commettere errori, si lancia alla ricerca dell’immagine appropriata tra i metadata di una determinata pagina e ne verifica la correttezza.
 Come possiamo fare affinché i nostri link mostrino la loro bella immaginetta correlata al primo colpo?
Una soluzione è aggiungere delle informazioni addizionali ai tag Open Graph già presenti sul nostro link, in pratica “og:image:width and og:image:height” (altezza e larghezza dell’immagine da caricare). Questi dati permettono a Facebook di reperire informazioni a sufficienza e abbastanza in fretta per generare immediatamente l’immagine d’anteprima.
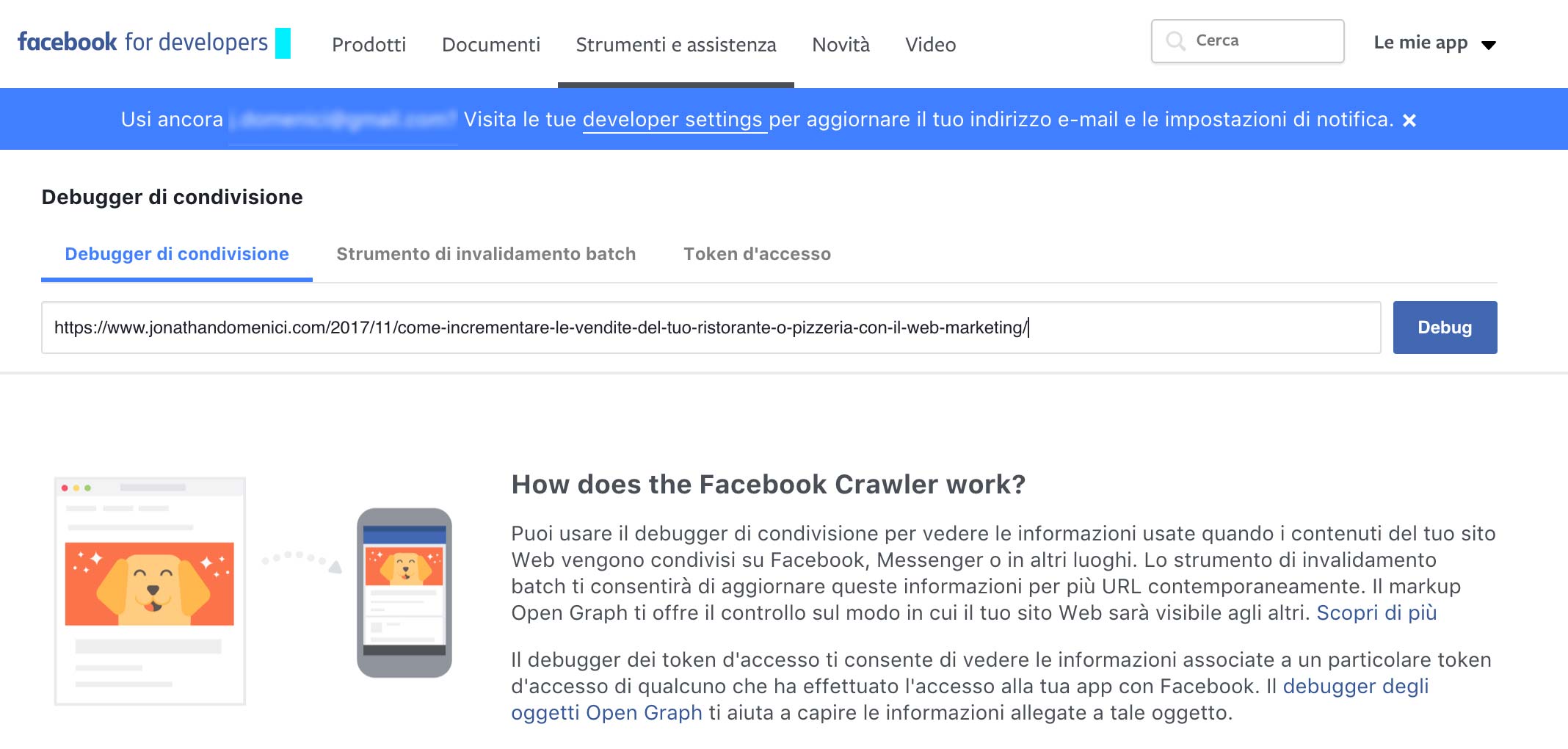
Per i più inesperti c’è anche Facebook Debugger. Come funziona? Semplicissimo: basterà caricare il link da condividere nel debugger per la condivisione e Facebook caricherà in anteprima le immagini dei link e le descrizioni appropriate, evitando così anonimi riquadri grigi.
Come possiamo fare affinché i nostri link mostrino la loro bella immaginetta correlata al primo colpo?
Una soluzione è aggiungere delle informazioni addizionali ai tag Open Graph già presenti sul nostro link, in pratica “og:image:width and og:image:height” (altezza e larghezza dell’immagine da caricare). Questi dati permettono a Facebook di reperire informazioni a sufficienza e abbastanza in fretta per generare immediatamente l’immagine d’anteprima.
Per i più inesperti c’è anche Facebook Debugger. Come funziona? Semplicissimo: basterà caricare il link da condividere nel debugger per la condivisione e Facebook caricherà in anteprima le immagini dei link e le descrizioni appropriate, evitando così anonimi riquadri grigi.







