
Diventa free member
Vuoi leggere questo articolo e le altre notizie e approfondimenti su Ninja? Allora registrati e diventa un membro free. Riceverai Breaking News, Marketing Insight, Podcast, Tips&Tricks e tanto altro. Che aspetti? Tieniti aggiornato con Ninja.
Diventa free member
Vuoi leggere questo articolo, le altre notizie e approfondimenti su Ninja? Allora lascia semplicemente nome e mail e diventa un membro free. Riceverai Breaking News, Marketing Insight, Podcast, Tips&Tricks e tanto altro. Che aspetti? Tieniti aggiornato con Ninja.
Il Responsive Web Design è ormai il nuovo standard per il web: un design dinamico che permette di cambiare la disposizione ed il numero degli elementi a seconda delle dimensioni dello schermo, per adattarsi perfettamente a tutti i dispositivi. Ma come testare in modo semplice e veloce una pagina web su Pc, iPad, iPhone, tablet e netbook vari?
Ecco 5 tool utili:
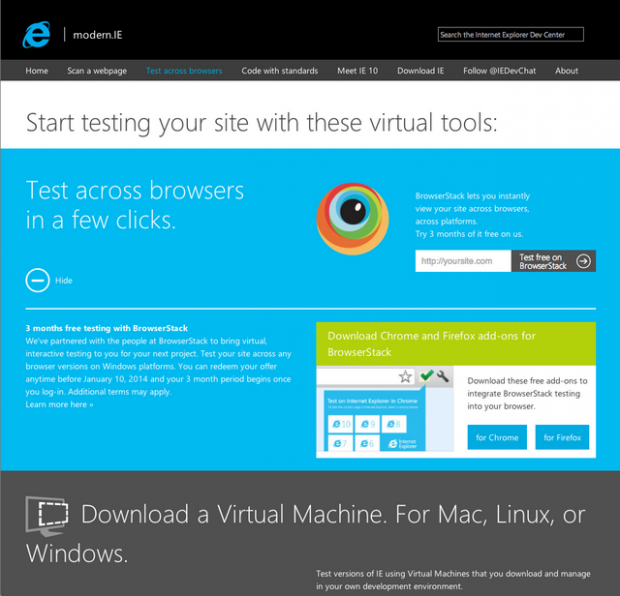
Browserstack è uno degli emulatori più completi: permette di testare il tuo sito su oltre 200 browsers e dispositivi, con la possibilità di scaricare in un click gli screenshots delle simulazioni.
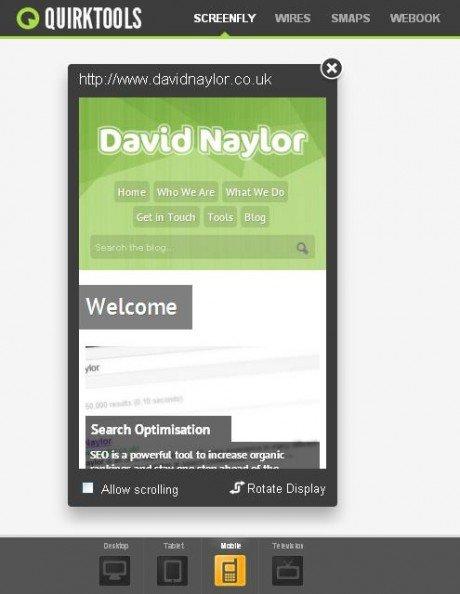
Quirktools è dotato di un’interfaccia semplice ed intuitiva (con tanto di righello), per testare le tue pagine su oltre 25 dispositivi.
Proto Fluid è ottimo per creare presentazioni per i clienti, ed è dotato di interessanti funzioni social: permette di twittare e condividere gli screenshot delle pagine testate! E’a pagamento, ma è disponibile una versione demo sul sito.
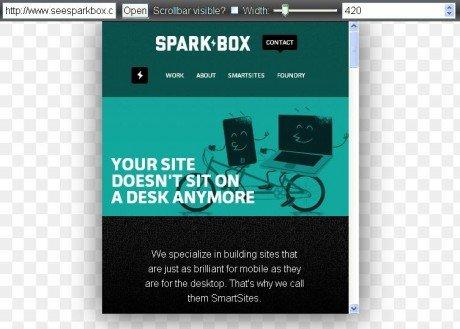
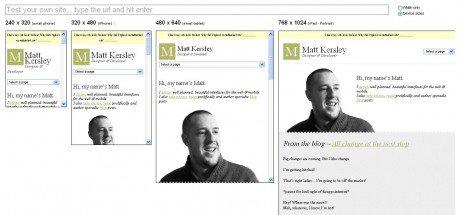
Se cercate un emulatore senza fronzoli e facile da utilizzare, quello creato da Matt Kersley fa al caso vostro!
Responsinator è un tool curato esteticamente e molto funzionale: in un’unica pagina include le simulazioni di tutti i dispositivi più diffusi.
Quali sono i vostri tools preferiti? Ne conoscete altri da aggiungere alla lista?
+100.000 professionisti e 500 grandi aziende hanno incrementato i loro Affari grazie a Ninja.
Non aspettare, entra subito e gratis nella Ninja Tribe per avere Daily Brief, Free Masterclass e l’accesso alla community di professionisti.
| 1 |  Giuseppe Tempestini Copywriter & Digital Strategist |
|---|---|
| 2 |  Urania Frattaroli Creative Copywriter |
| 3 |  Luca Arlotto Digital Driver e Storyscouter |
+100.000 professionisti e 500 grandi aziende hanno incrementato i loro Affari grazie a Ninja.
Non aspettare, entra subito e gratis nella Ninja Tribe per avere Daily Brief, Free Masterclass e l’accesso alla community di professionisti.
You can see how this popup was set up in our step-by-step guide: https://wppopupmaker.com/guides/auto-opening-announcement-popups/
You can see how this popup was set up in our step-by-step guide: https://wppopupmaker.com/guides/auto-opening-announcement-popups/