Volevo commentare i risultati di un sondaggio tra gli utenti che utilizzano screen reader e che hanno un qualche tipo di disabilità.
Lo studio integrale è riportato in questo articolo sul sito di "WebAIM" e parte con le classiche domande demografiche, il tipo di disabilità, i browser utilizzati e i sistemi operativi.
Per quanto riguarda l'apparato tecnologico l'accoppiata Windows/IE8-9 è la scelta di oltre il 60% degli utenti. Il primo dato interessante e che sfata un luogo comune è l'abilitazione di Javascript: quasi il 99% degli utenti ha gli script abilitati. Un dato che onestamente mi coglie di sorpresa.

Utenti con js abilitato
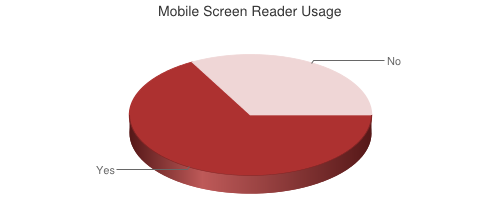
Altro dato interessante è la percentuale degli utenti che usano screen-reader in mobilità: oltre il 70% con un aumento del 600% negli ultimi 3 anni. E' un dato che ci deve far pensare e spronare a sviluppare anche le nostre web-apps in modo che siano semantiche! In mobilità nessuna sorpresa per quanto riguarda la piattaforma: quasi il 60% utilizza device Apple, al secondo posto Nokia. Solo terzo Android.
Veniamo a dati che ci interessano di più dal punto di vista dello sviluppo e del markup.
La percezione che il mondo del web stia migliorando è abbastanza frazionato, con circa il 30% degli utenti soffisfatti del progresso nell'ultimo anno.
Chi invece utilizza spesso i "ruoli" offerti dal markup ARIA apprezza per circa il 40%. E' una percentuale più che significativa che ci sprona ad utilizzare questo tipo di soluzione utile anche come aggancio per i nostri css. Per chi volesse approfondire rimando alla pagine W3C sui maggiori ruoli ARIA.

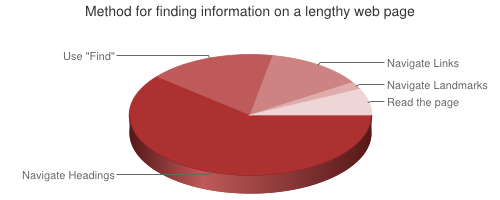
Importanza tag H
Per chi sviluppa il proprio markup in HTML5 ed è attendo alla semantica conosce bene l'importanza delle intestazioni ossia i tag H1-H6. La loro importanza è oramai nota anche perchè strumenti come Ouliner ci permettono di vedere "la resa" semantica del nostro markup e di capire se la nostra pagina sia davvero utile agli utenti con disabilità. Inoltre i tag H sono molto apprezzati da Google nella ricerca di informazioni chiave nelle nostre pagine.
La ricerca conferma questa importanza: oltre il 60% degli utenti si orienta nella pagina grazie alle intestazioni. Molto importante anche la struttura gerarchita del nostro markup quando utilizziamo i tag H, utili a quasi l'80% dei navigatori.
Il consiglio è quello di utilizzare con costanza i tag H e di testare le vostre pagine con Ouliner.
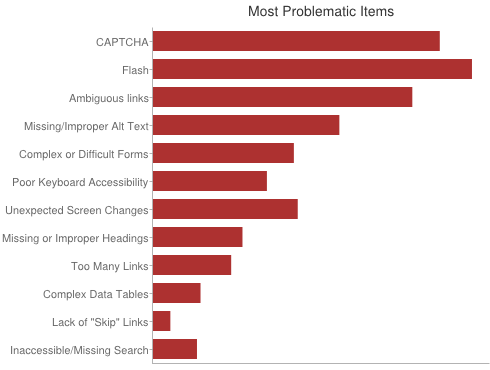
Infine le cose da evitare assolutamente. Il sistema dei captcha è una vera sfrustazione per gli utenti nel 90% dei casi. La risposta è ovvia se i nostri captcha sono esclusivamente per immagini!

Il grafico con le problematiche maggiori
Il grafico riassuntivo mette l'accento non solo sui captcha ma anche sull'odiato Flash e su il testo alternativo per le immagini. L'utilizzo di flash e le sue problematiche è al primo posto. Una considerazione d'obbligo: credo che Apple con la sua testardaggine ha dato un grande contributo all'abolizione di contenuti generati con il player di casa Adobe.
Come abbiamo visto quasi tutti gli utenti con problemi visivi hanno abilitato javascript. Usiamolo, sarà molto meglio per tutti!